Atom
So, as part of my foray into the intricacies of code editors, I have chosen to explore the Atom editor and Adobe’s Brackets editor.
I ended up choosing Atom over Brackets.
Brackets was pretty great and its features were almost exactly the same as Atoms.
What won me over was more minutia than any real lack of functionality from Brackets. I preferred the
- The modern style of Atom
- The default fonts
- The helpful welcoming tutorial that you see immediately
- The easy to understand UI
compared to Brackets.
However, I implore the reader to play with Brackets as well, as some things (like customizing spaces and tabs) are simpler and easier to control.
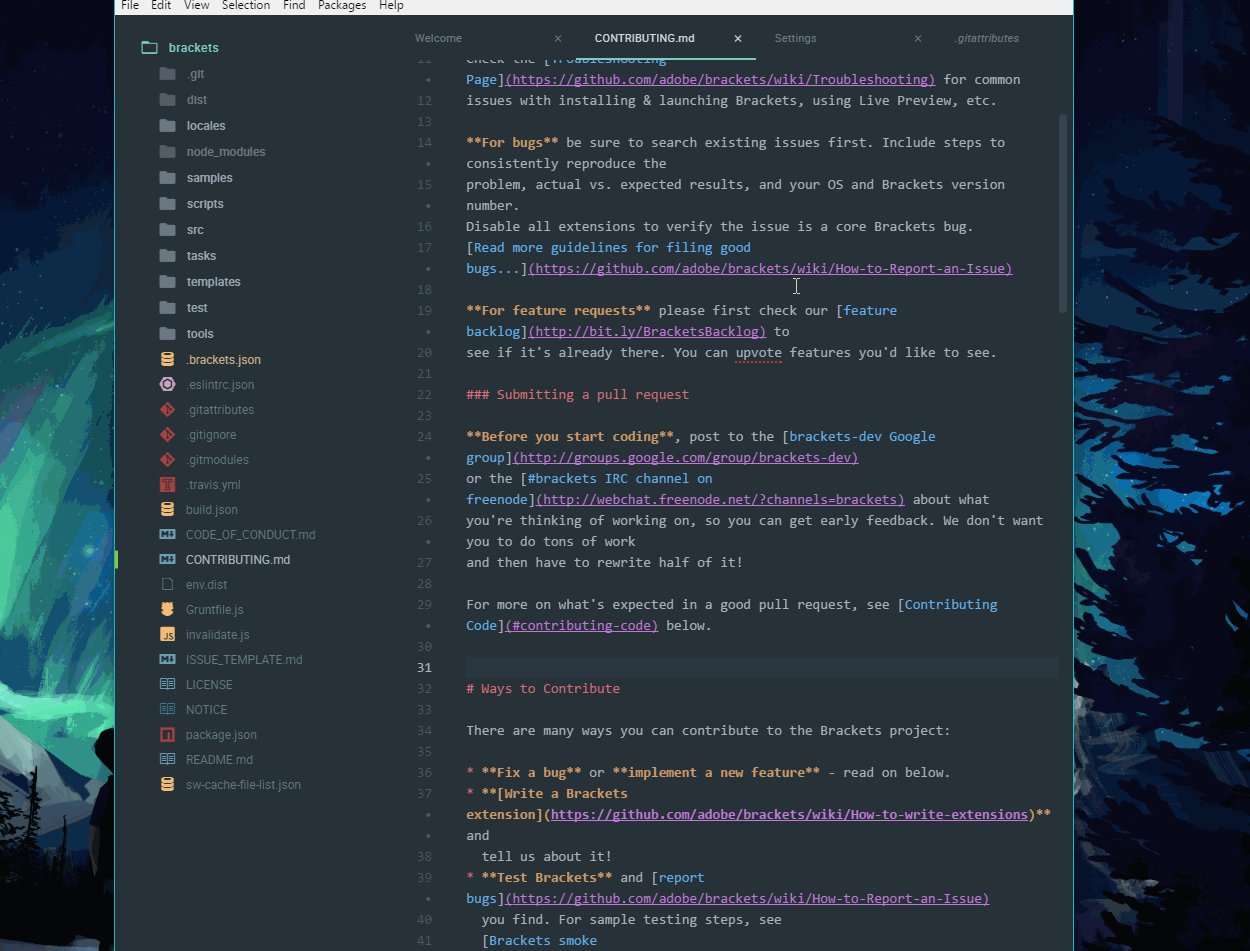
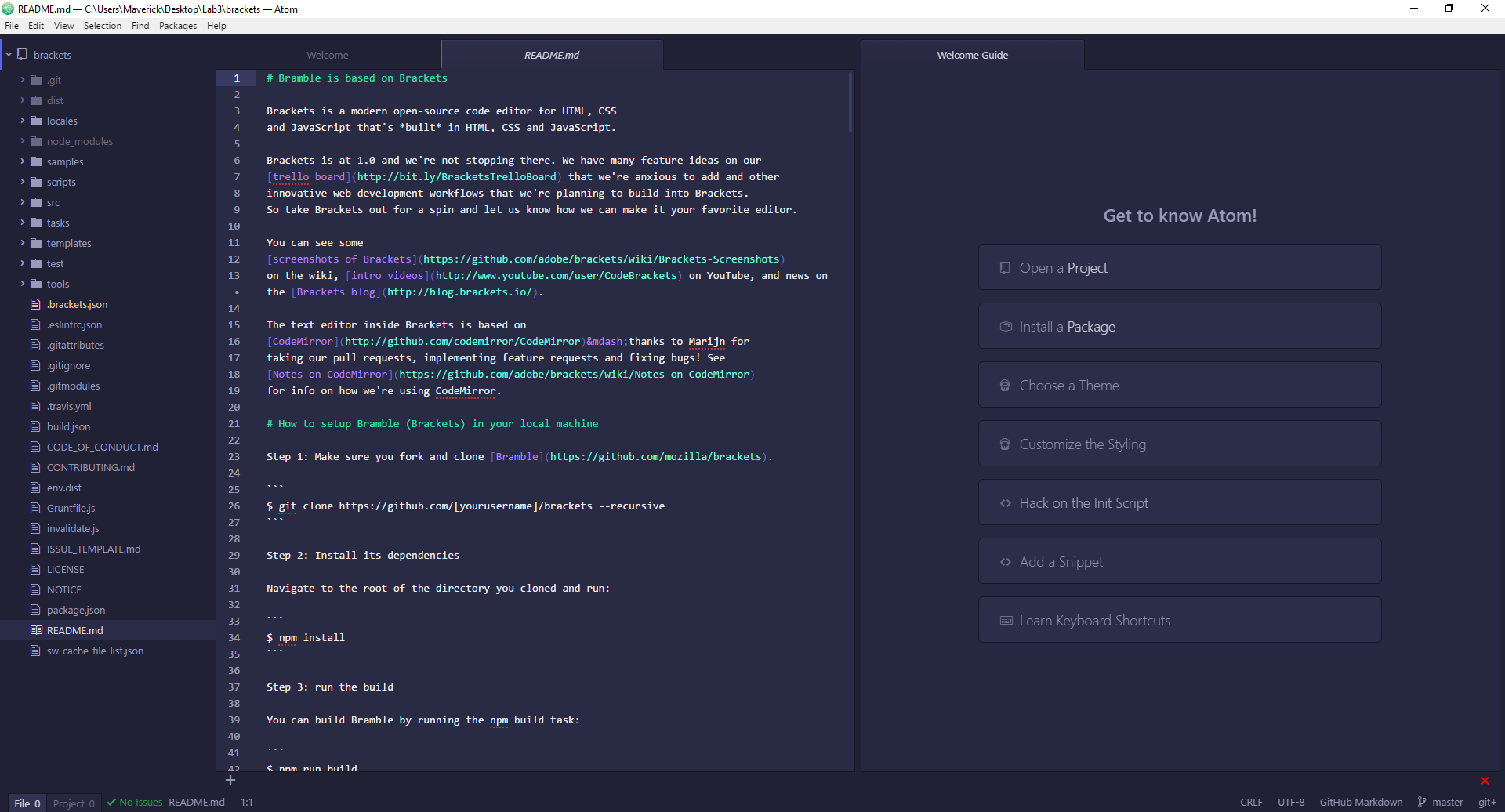
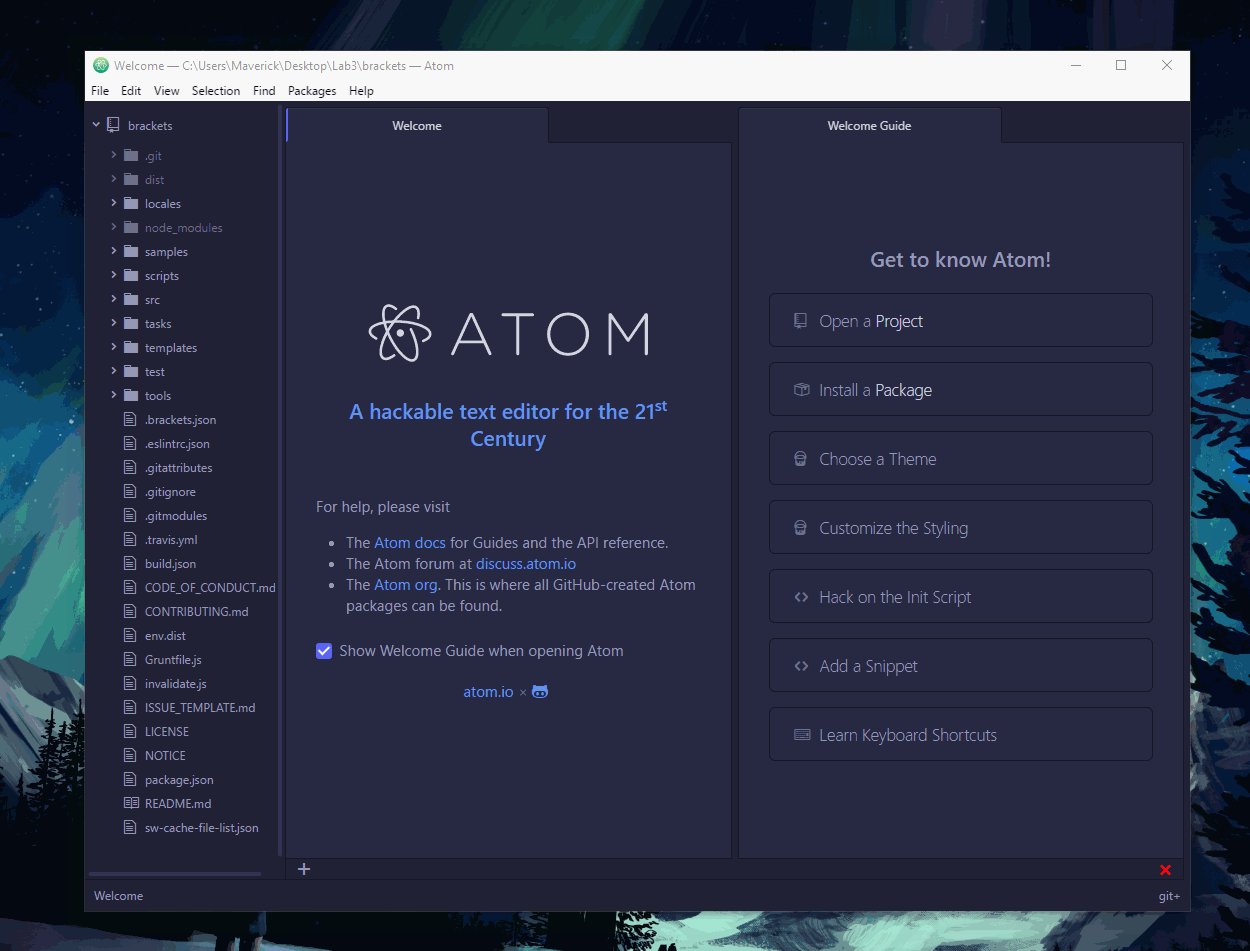
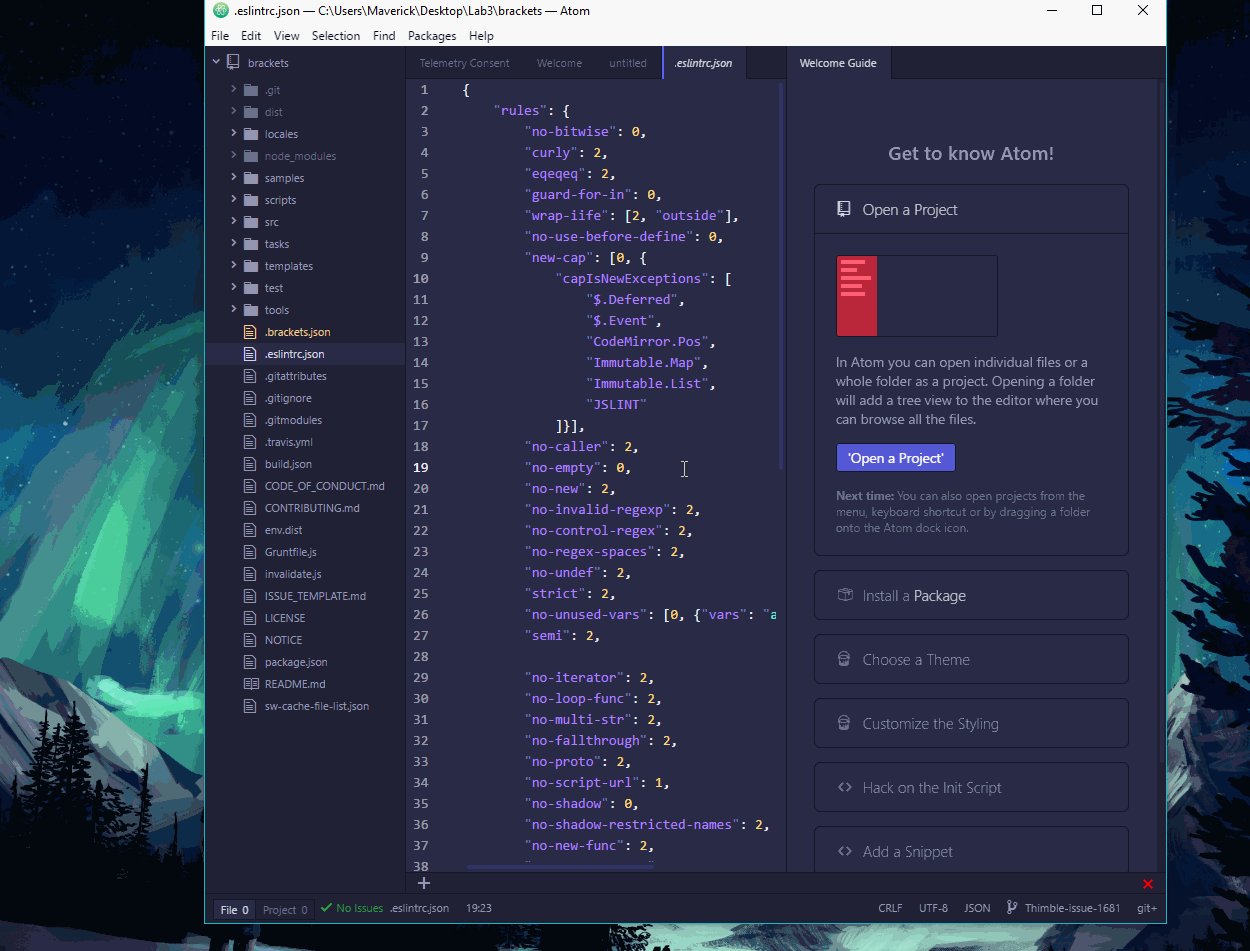
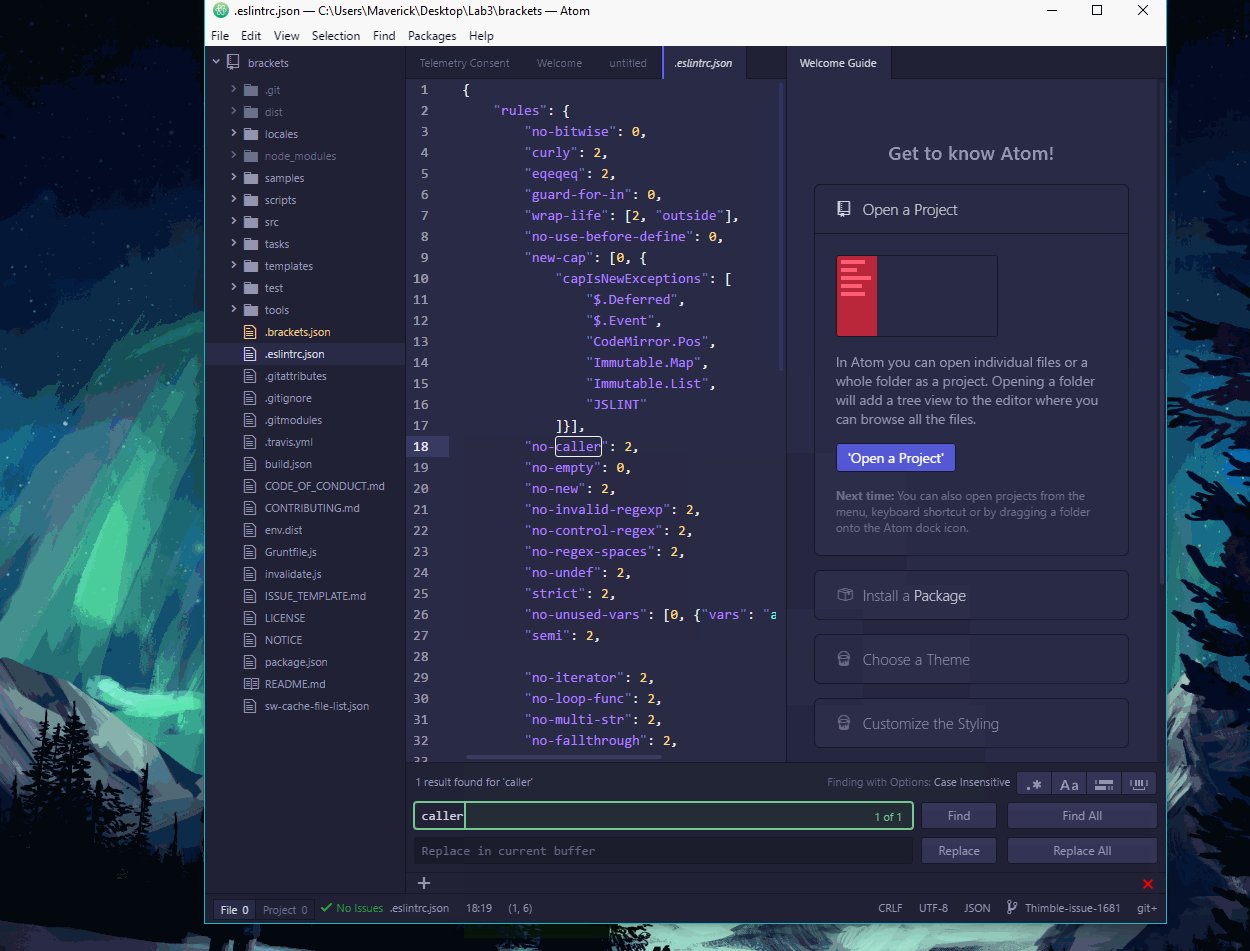
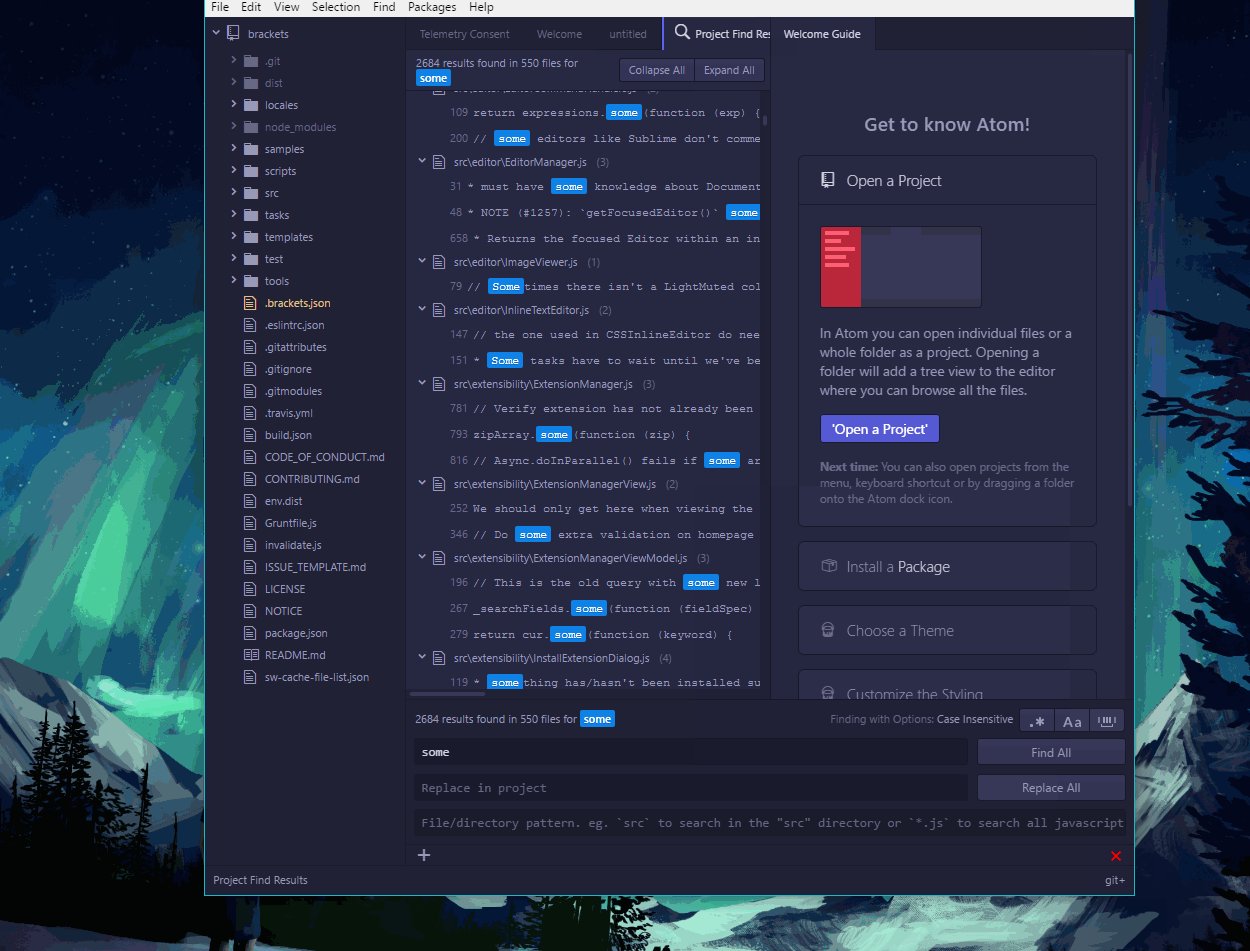
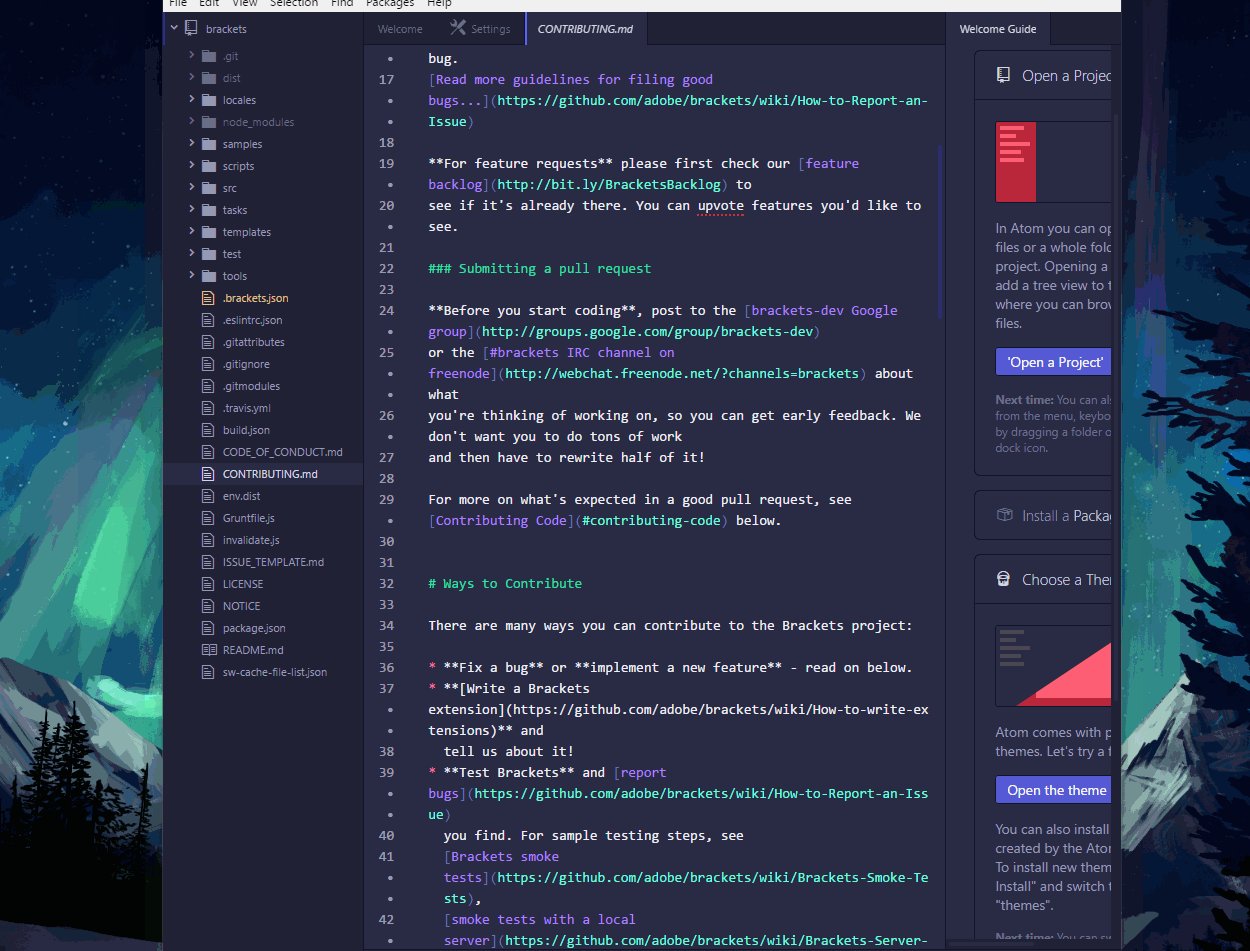
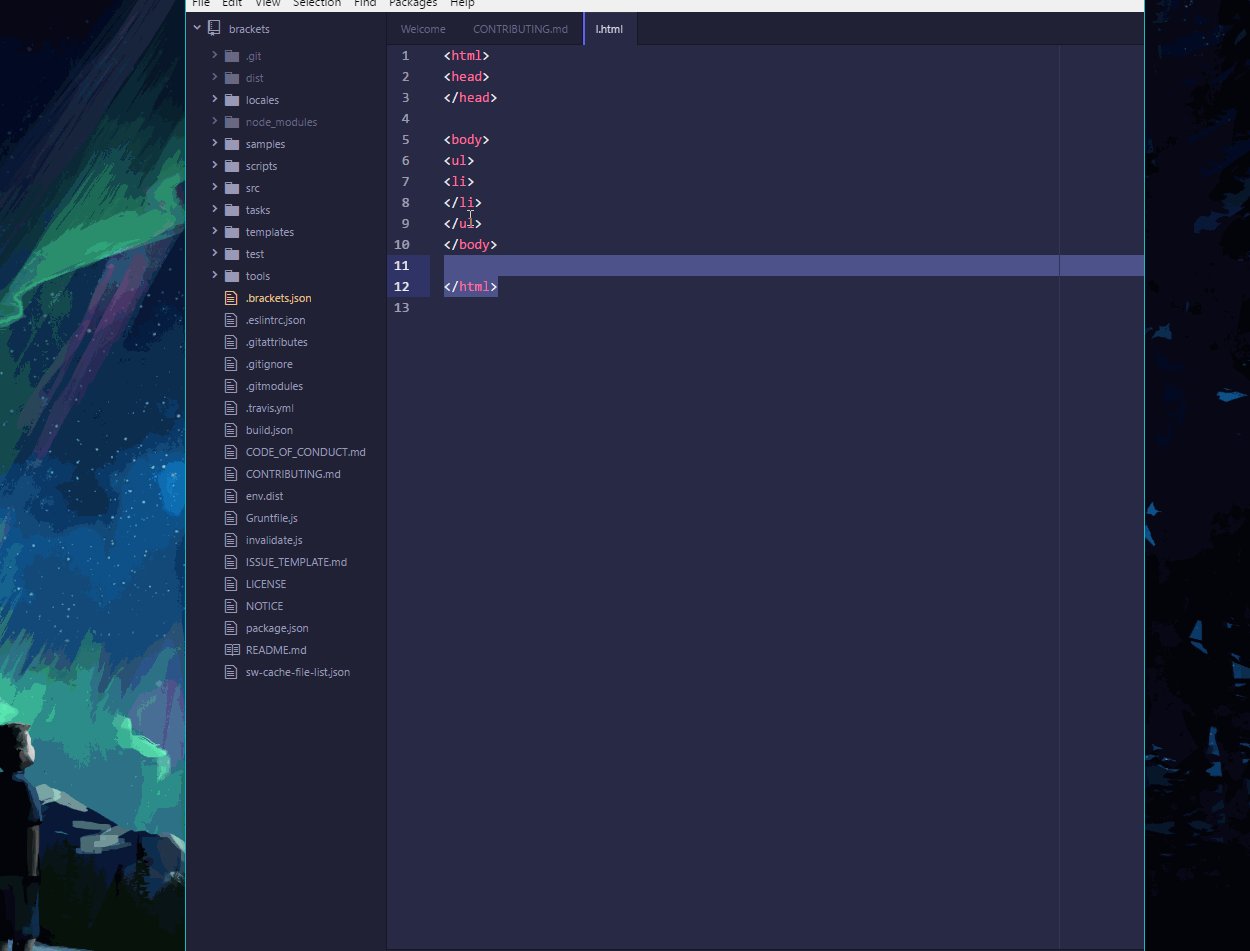
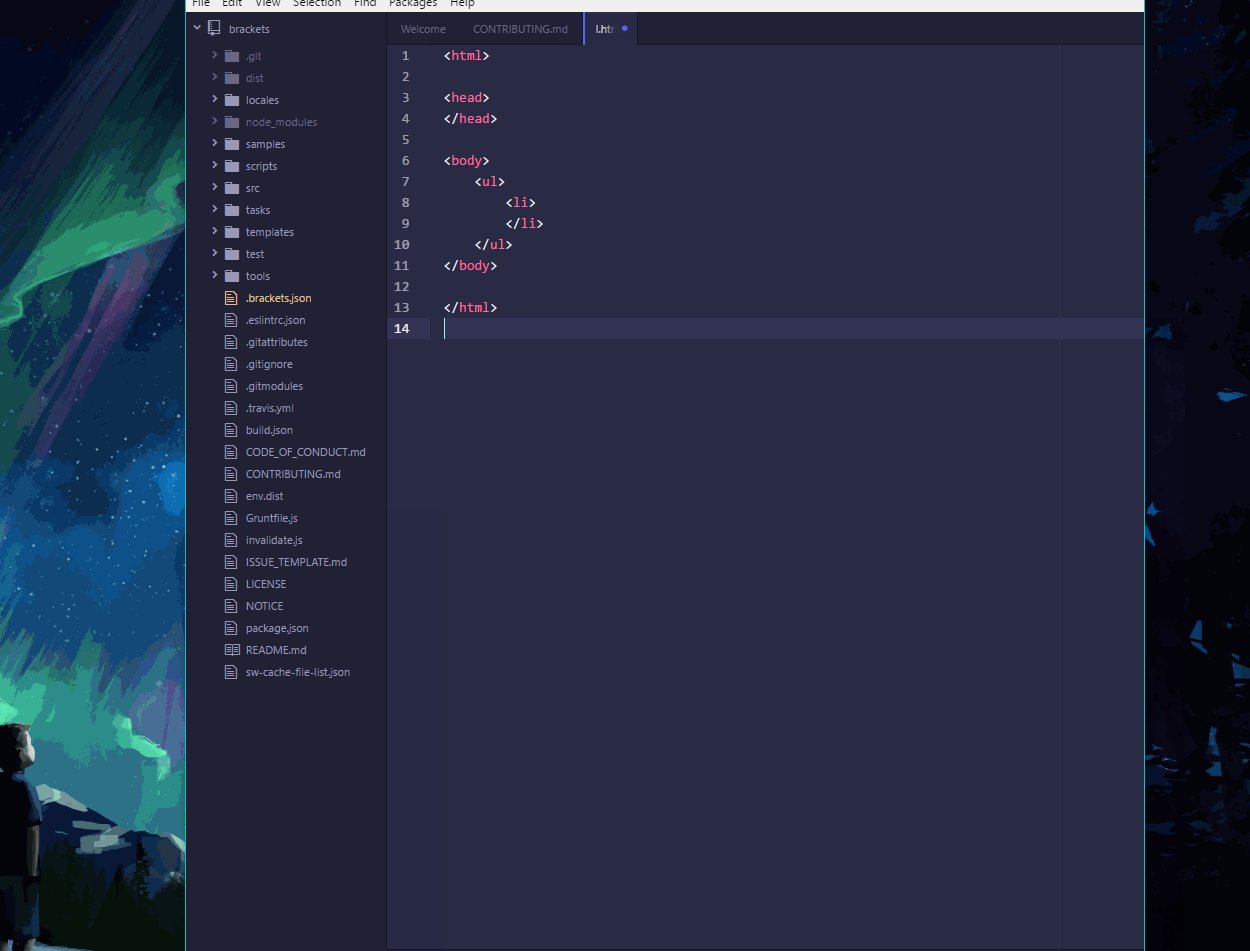
This is how Atom looks with Brackets code open (sorry, no “INCEPTION” comments here):

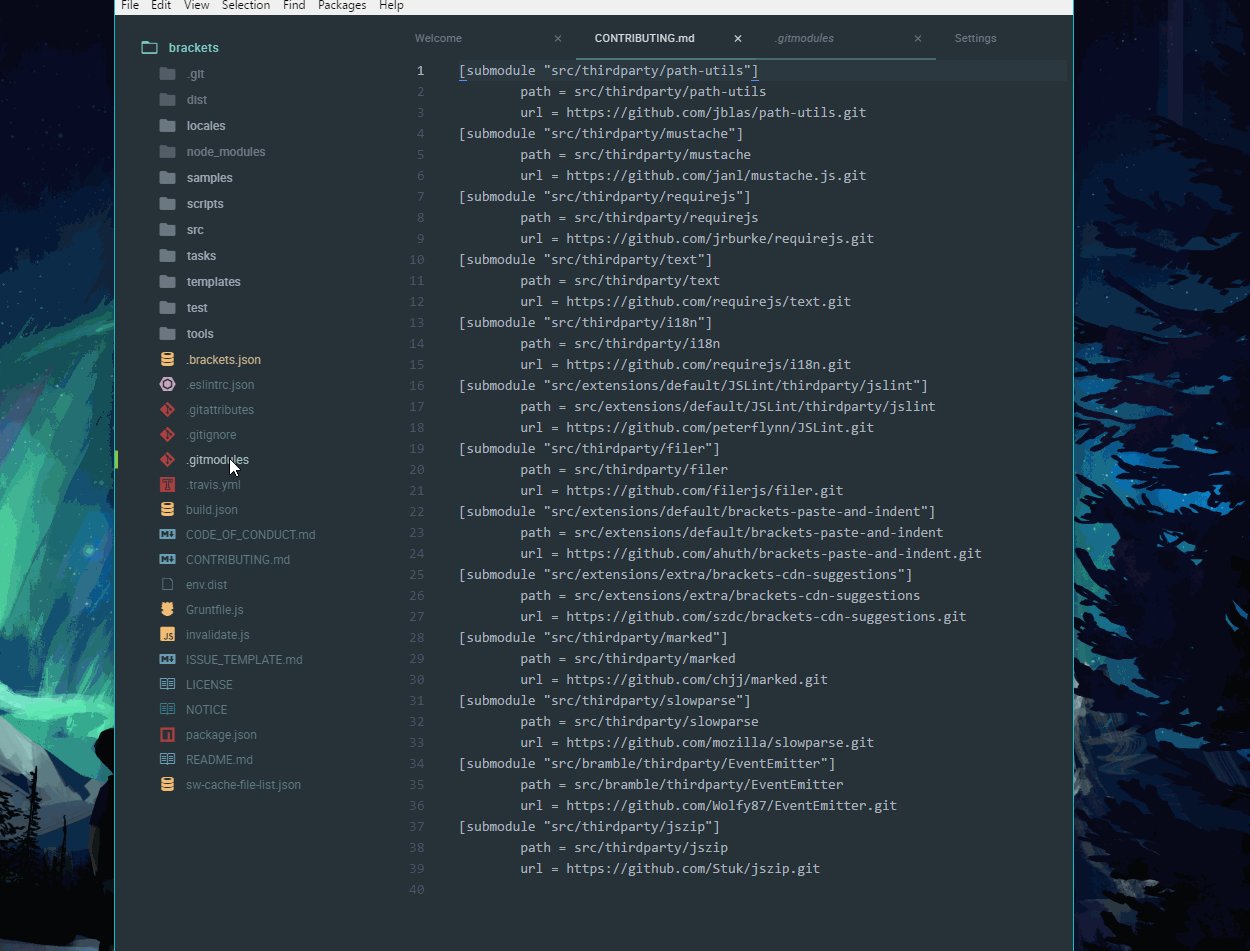
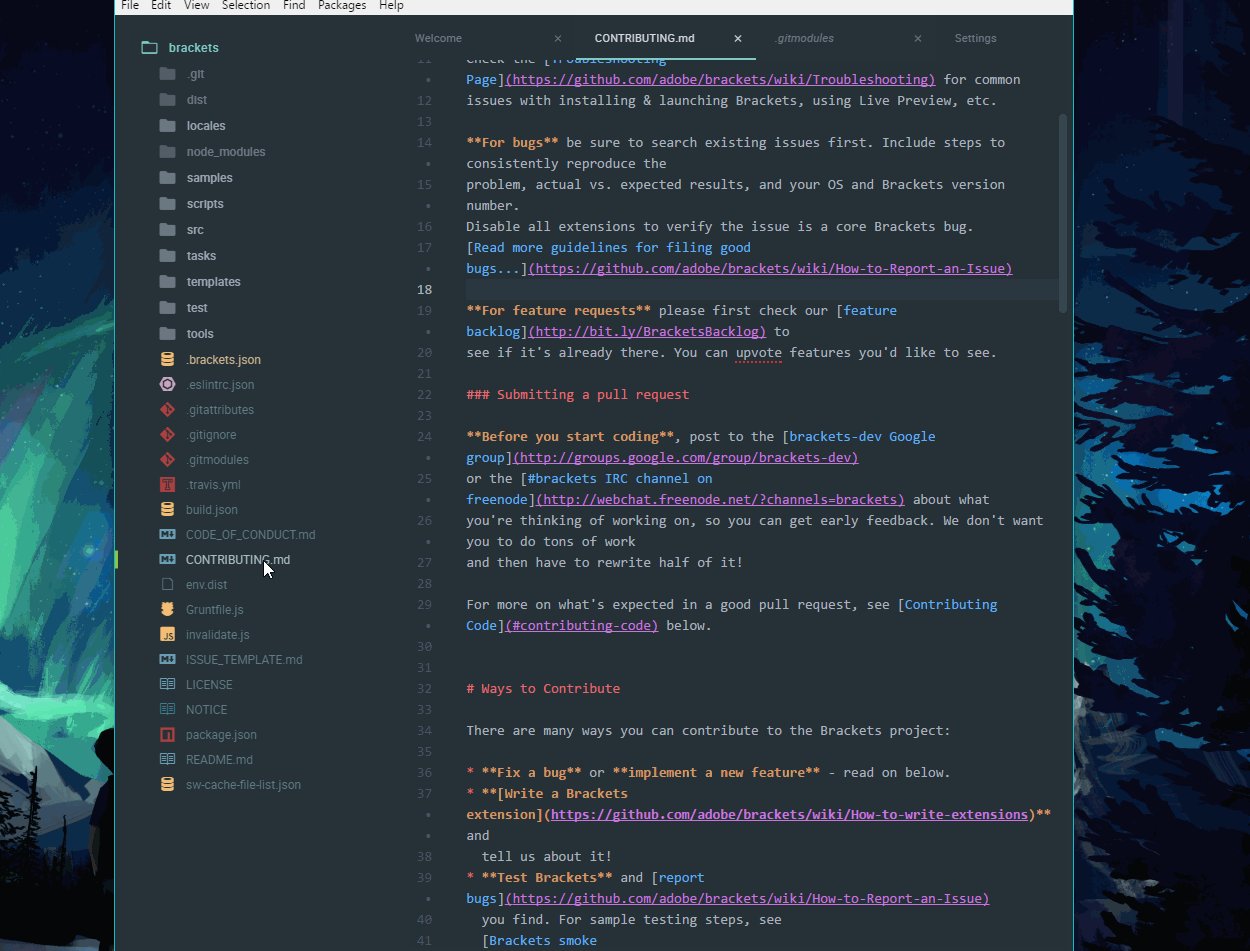
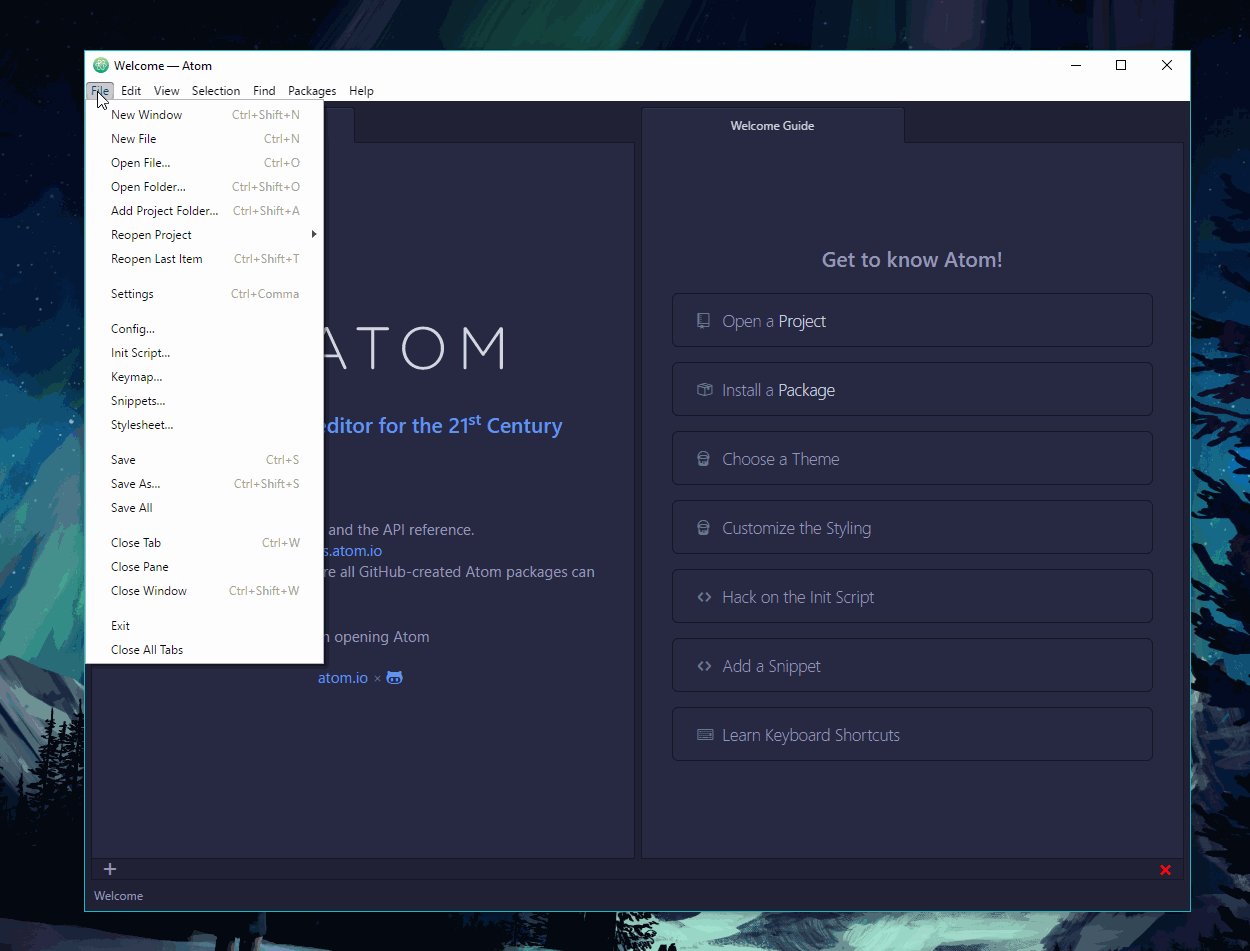
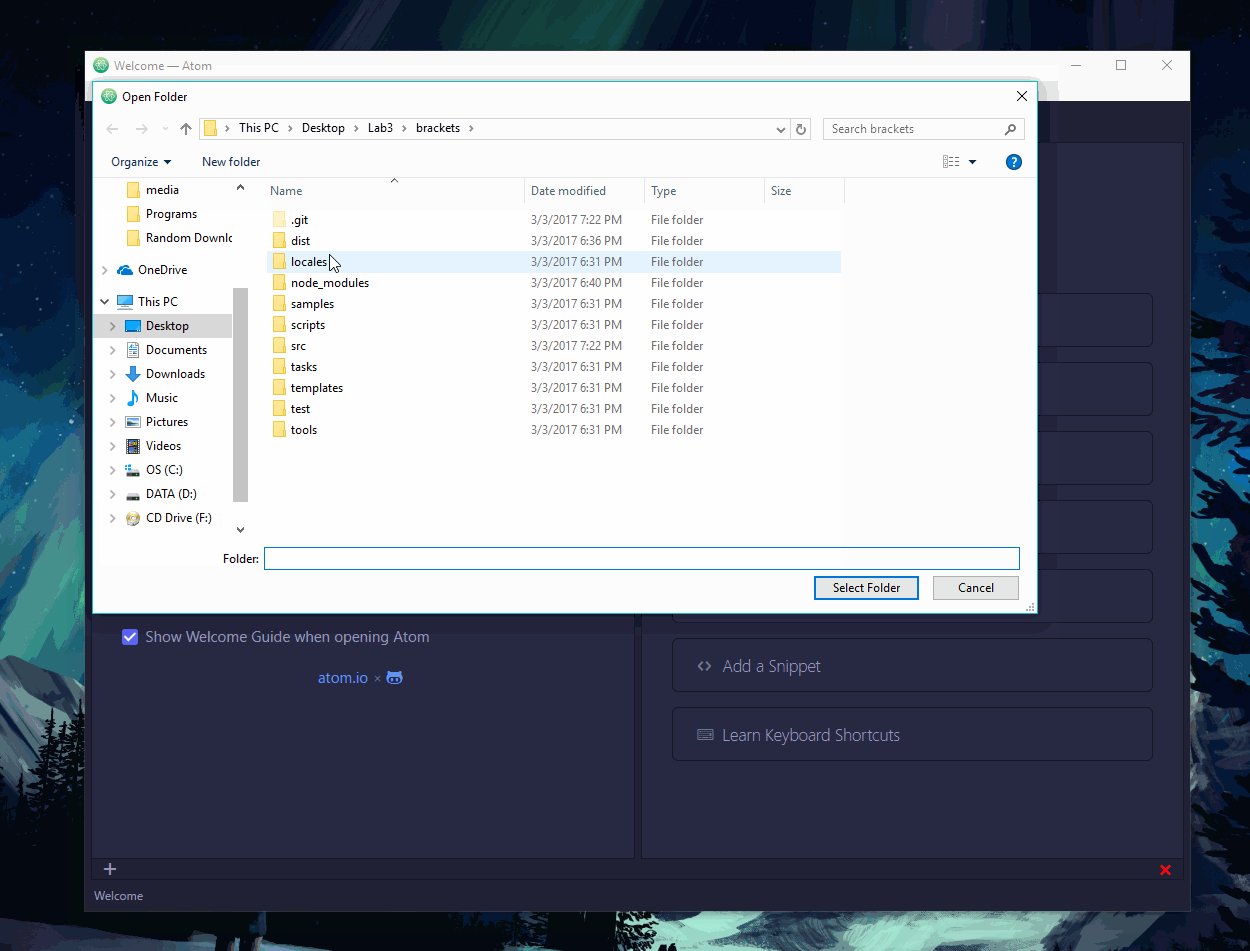
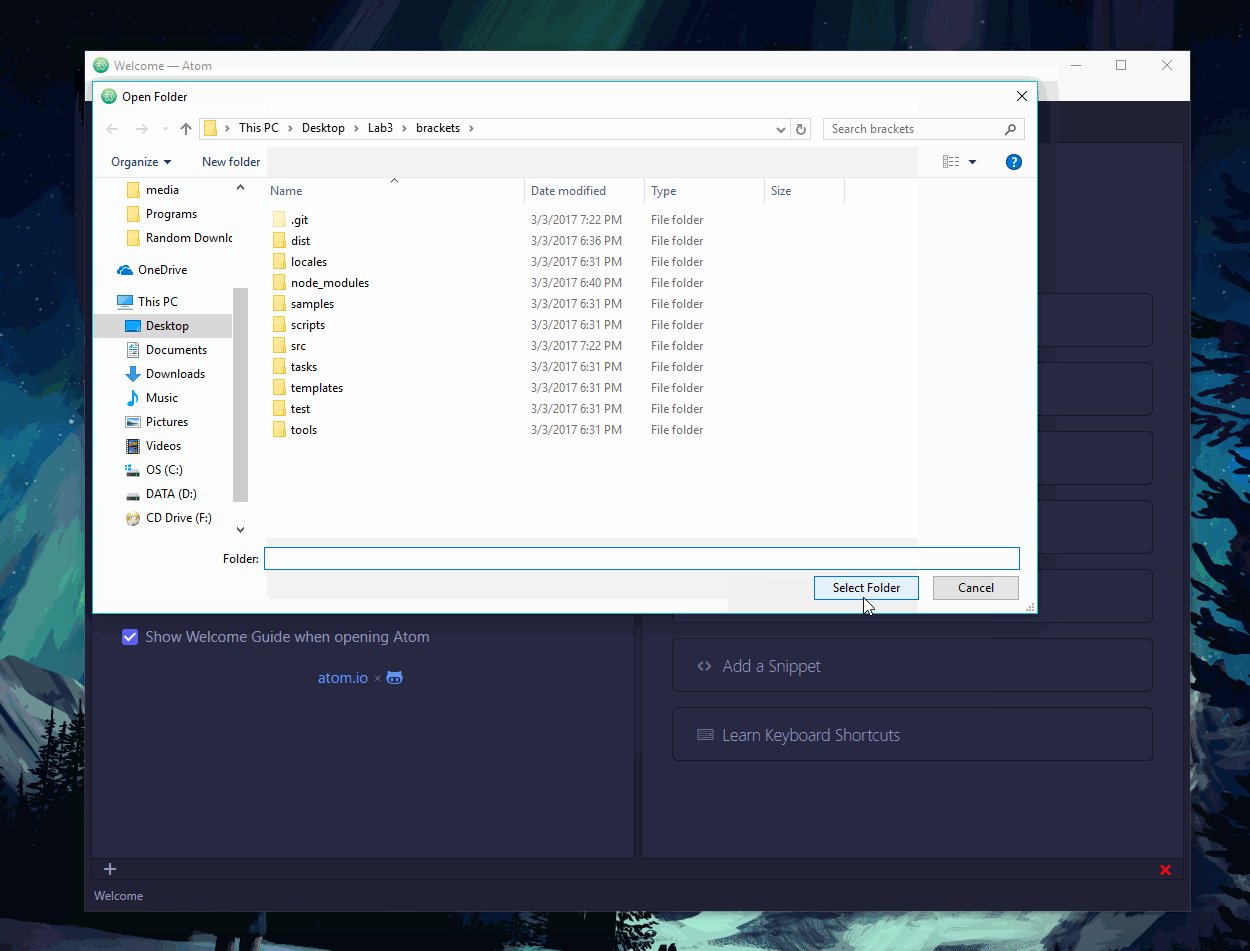
Here’s the folder opening in action:

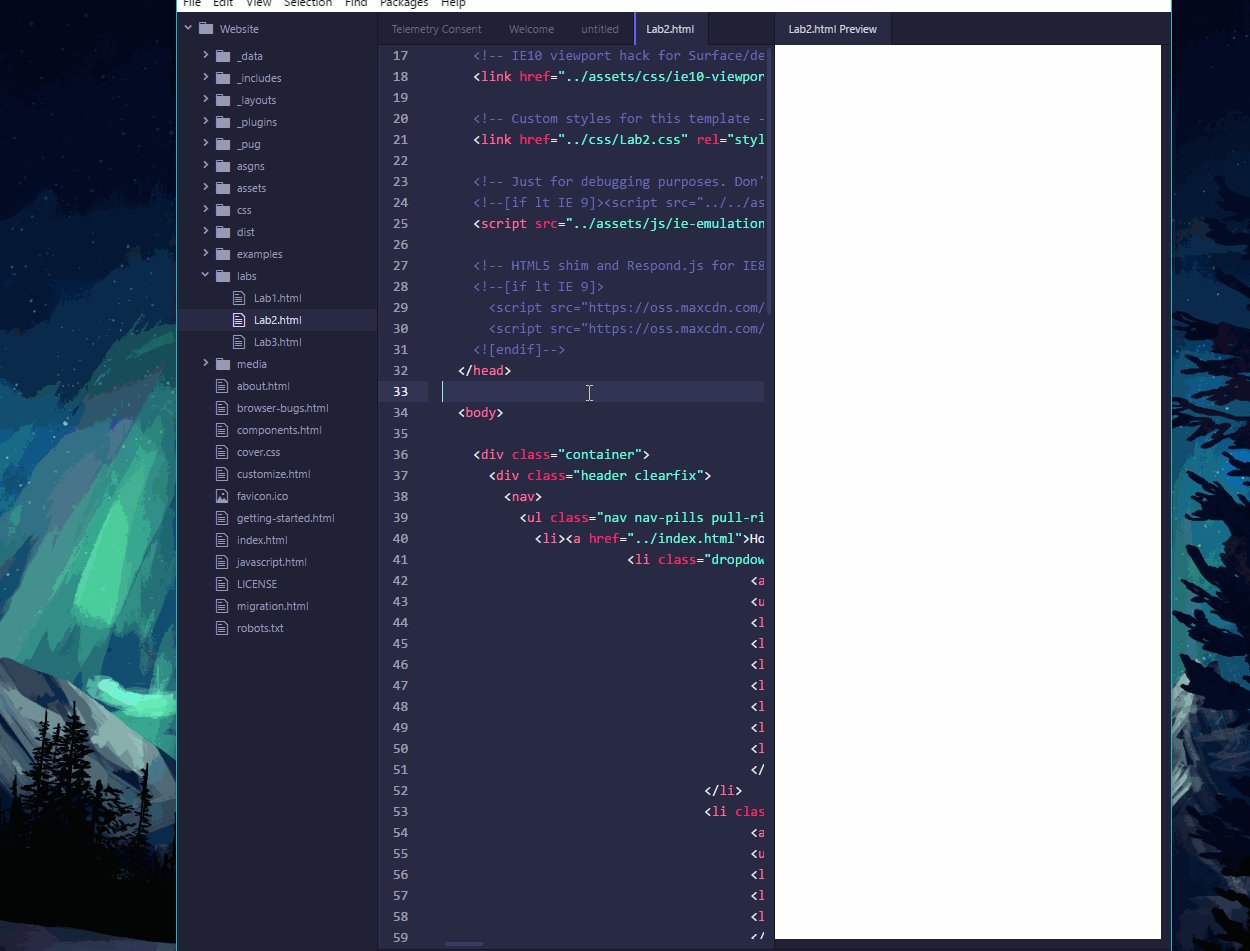
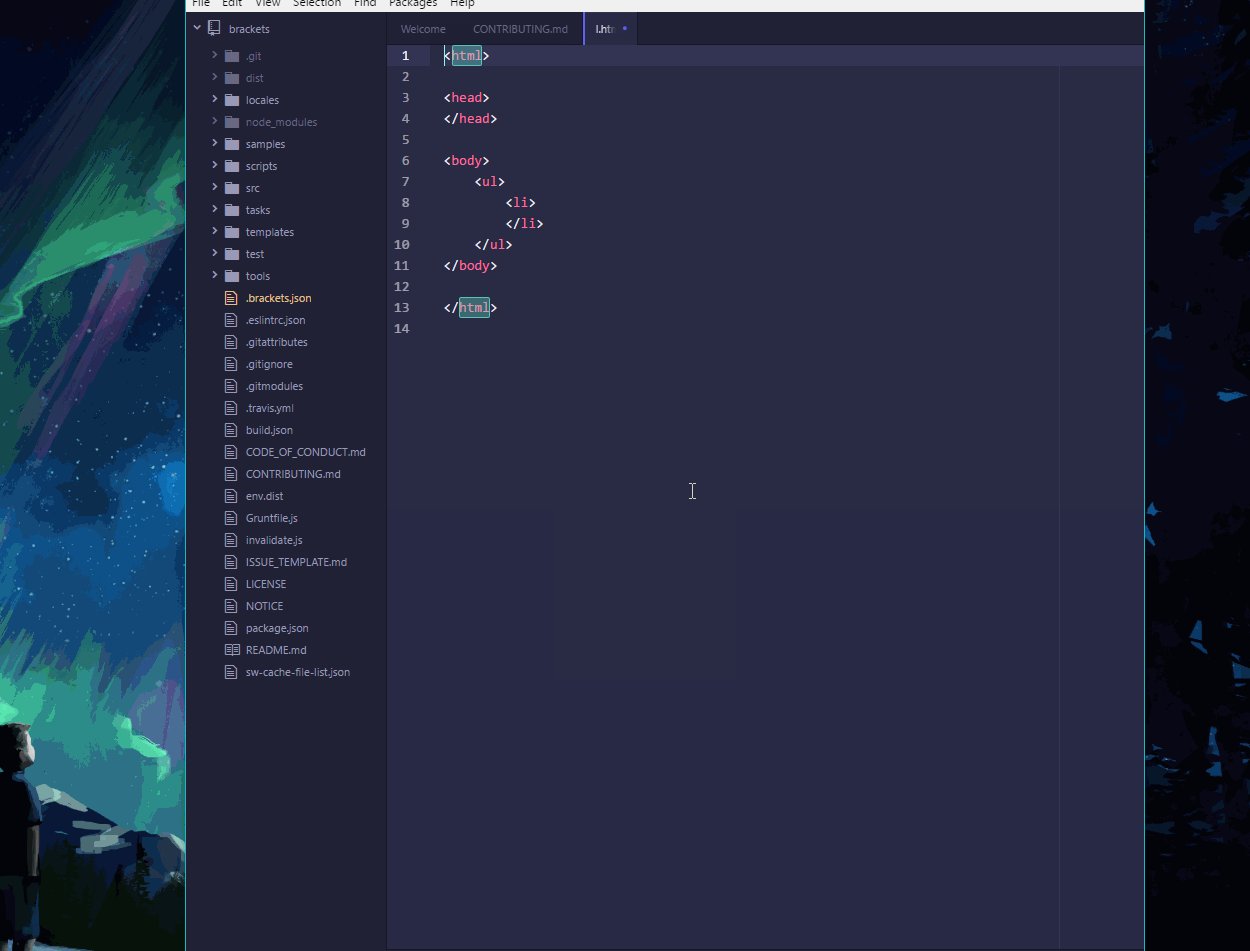
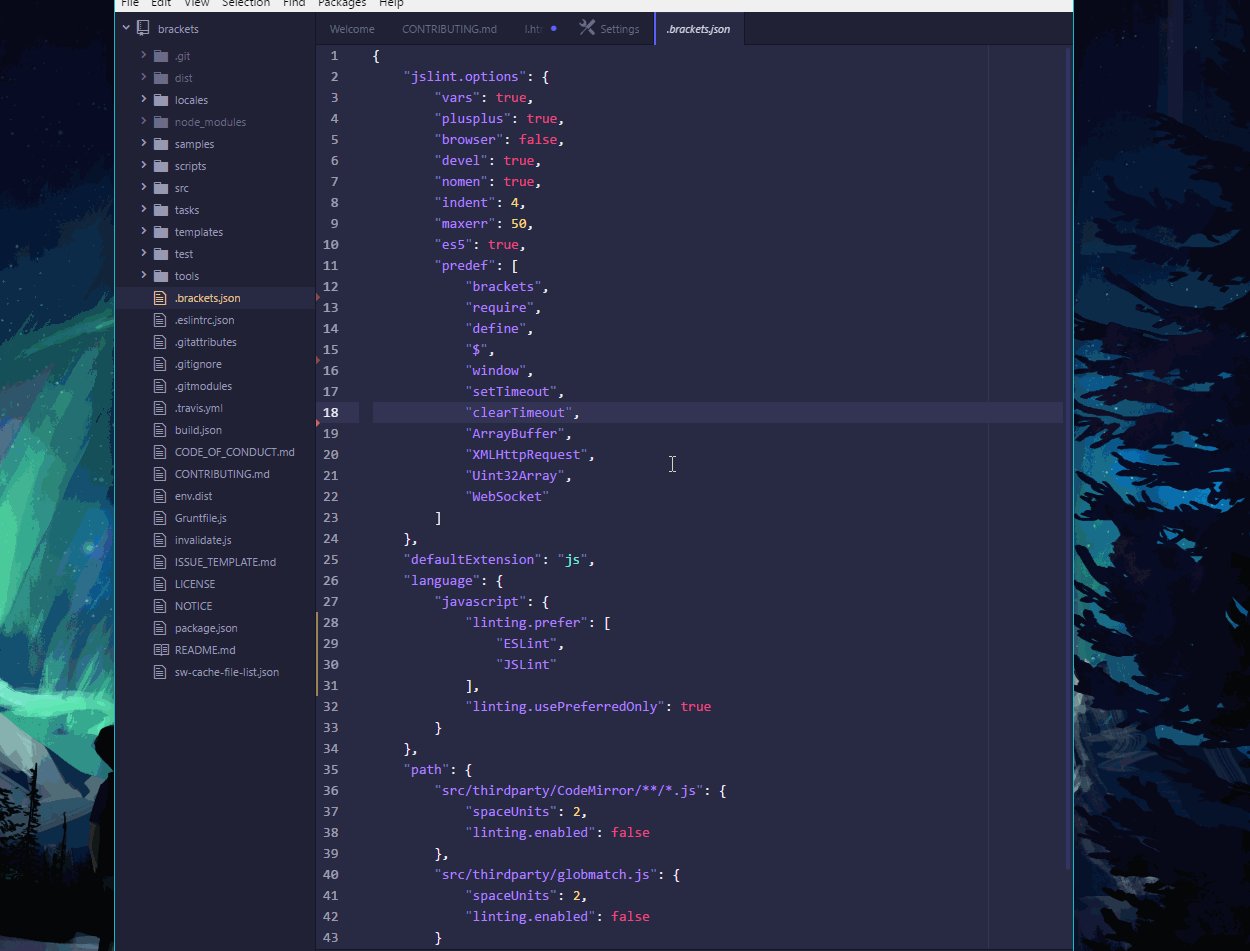
Here’s how the spacing can be adjusted:

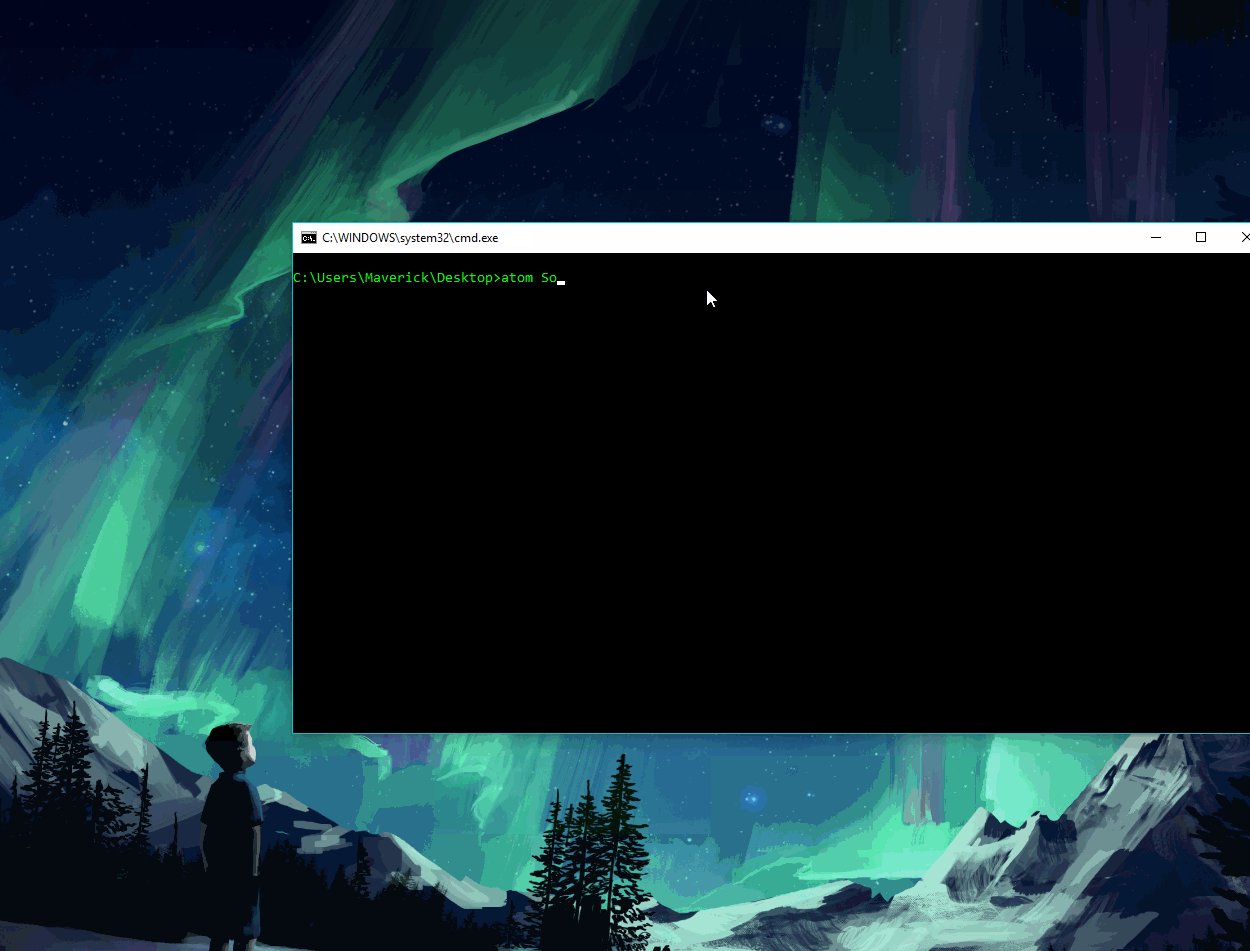
Opening Atom from commandline:

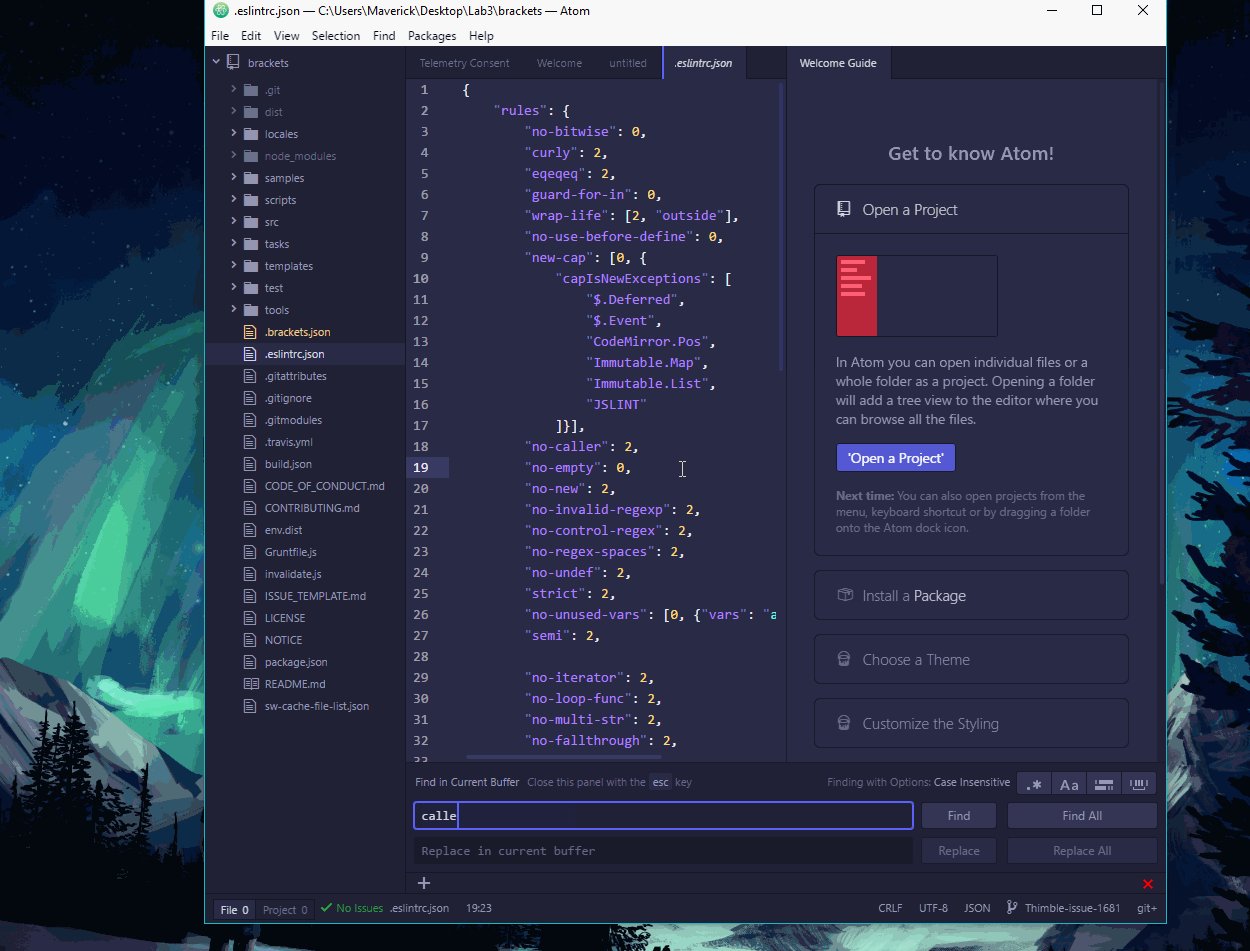
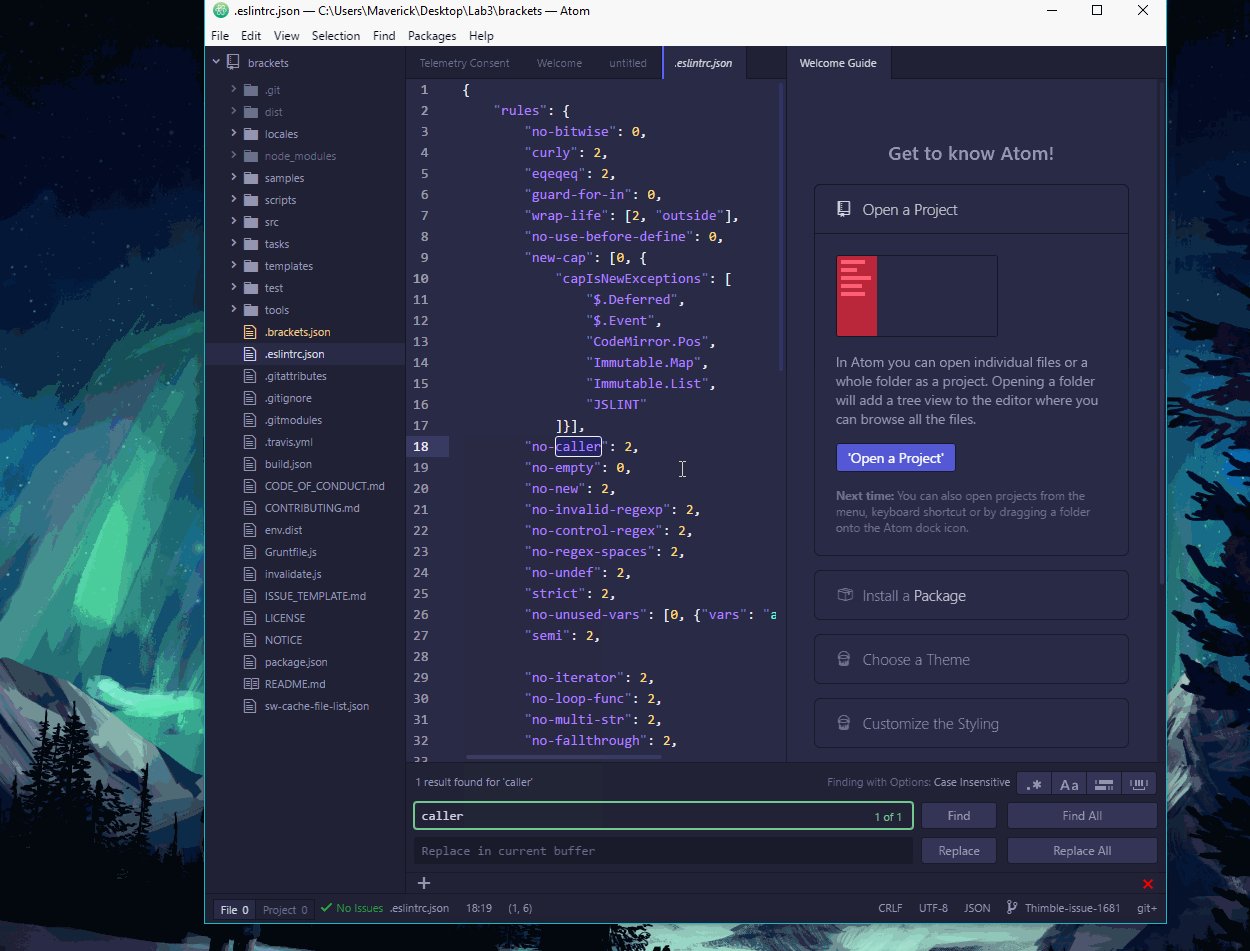
Finding within a page (Ctrl-F):

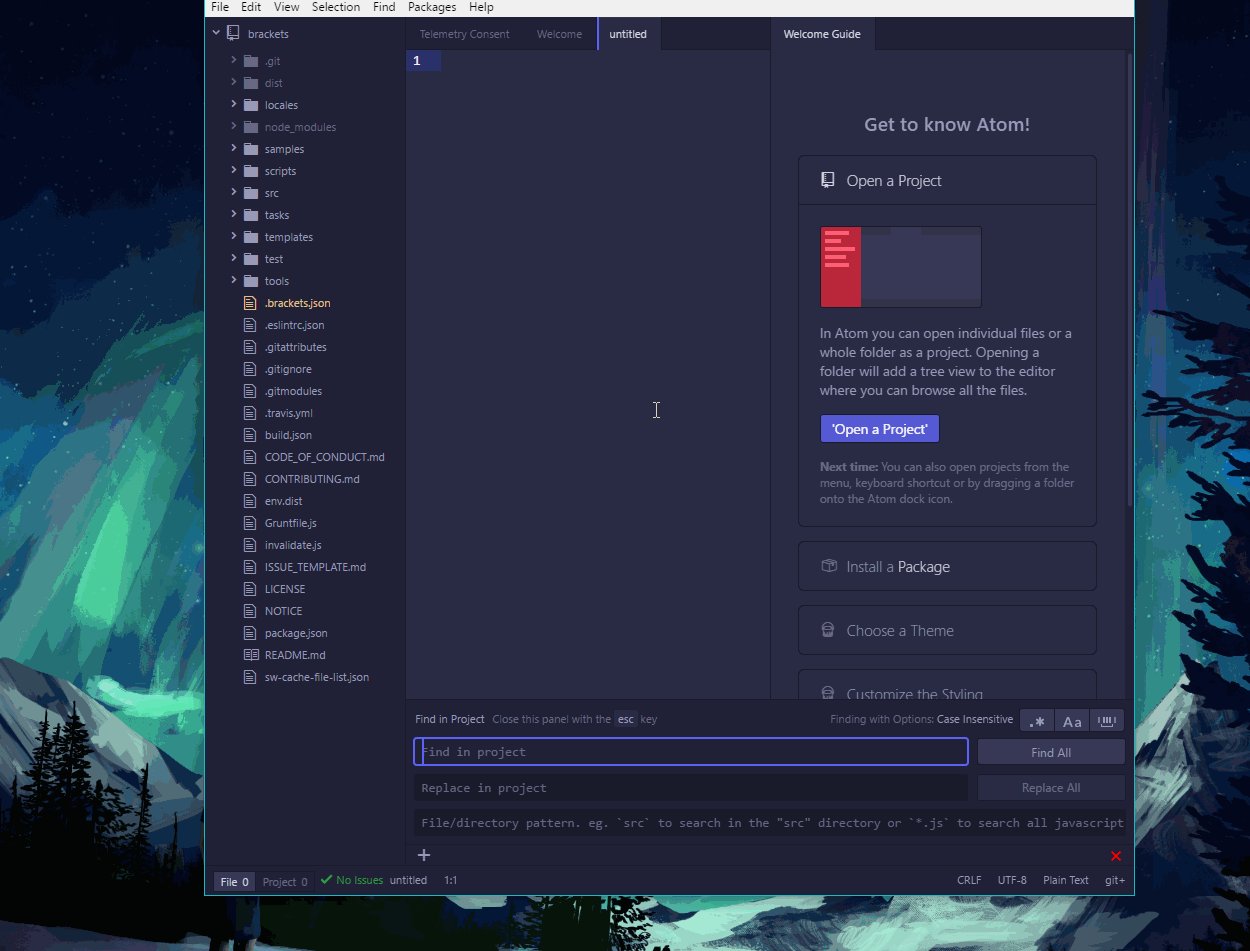
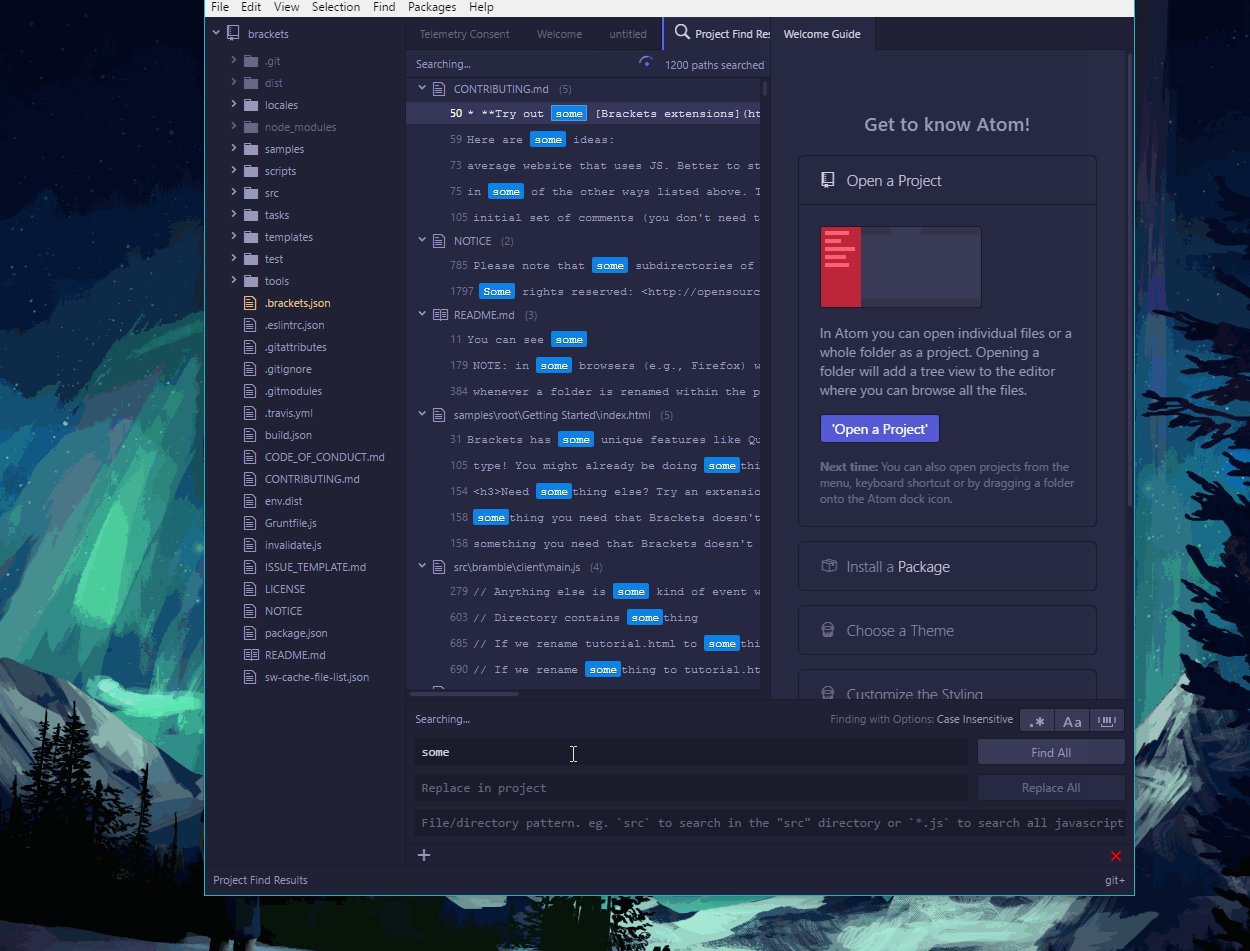
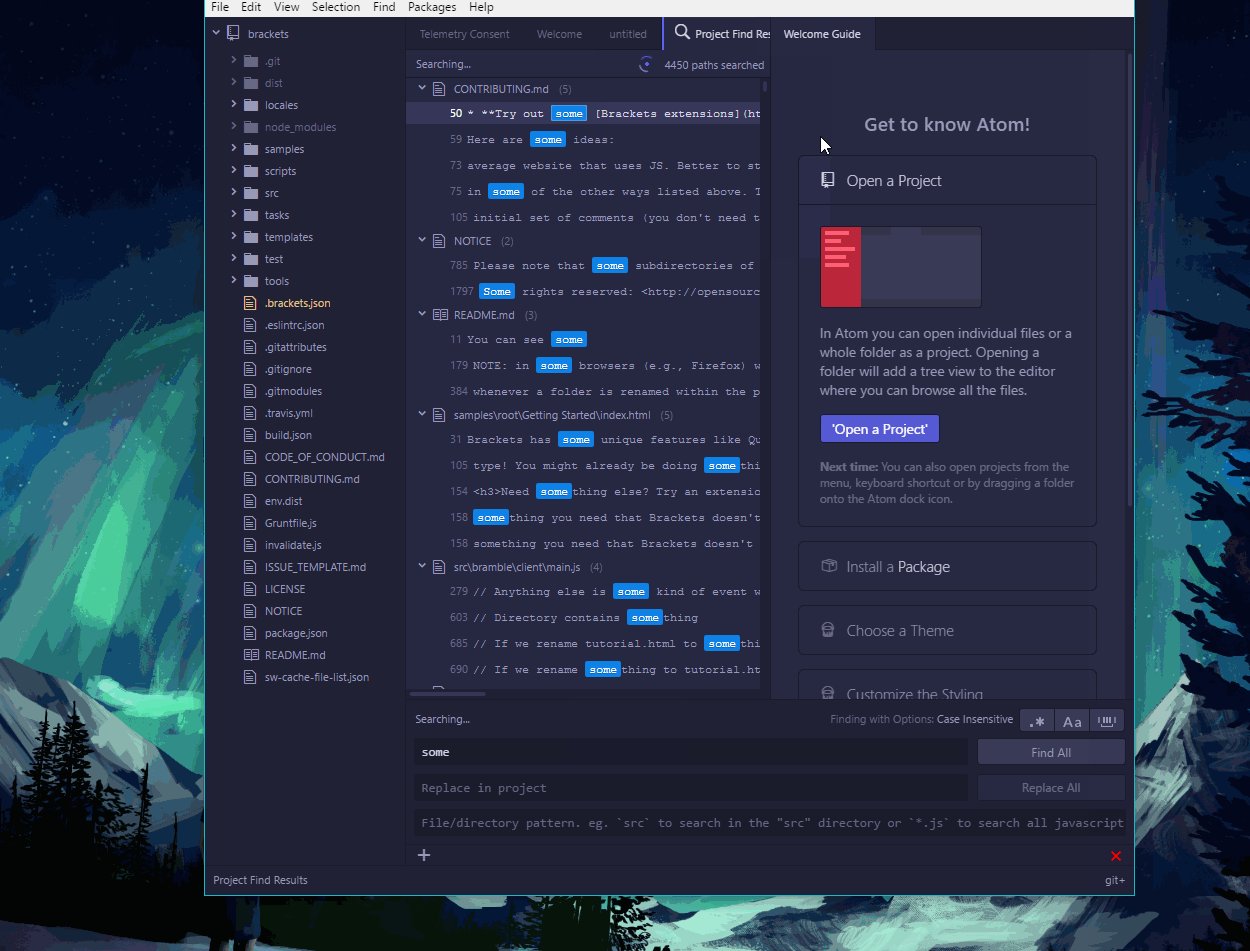
Finding within a project (Ctrl-Shift-F):

Here’s a demo of some of the extensions I winded up installing:
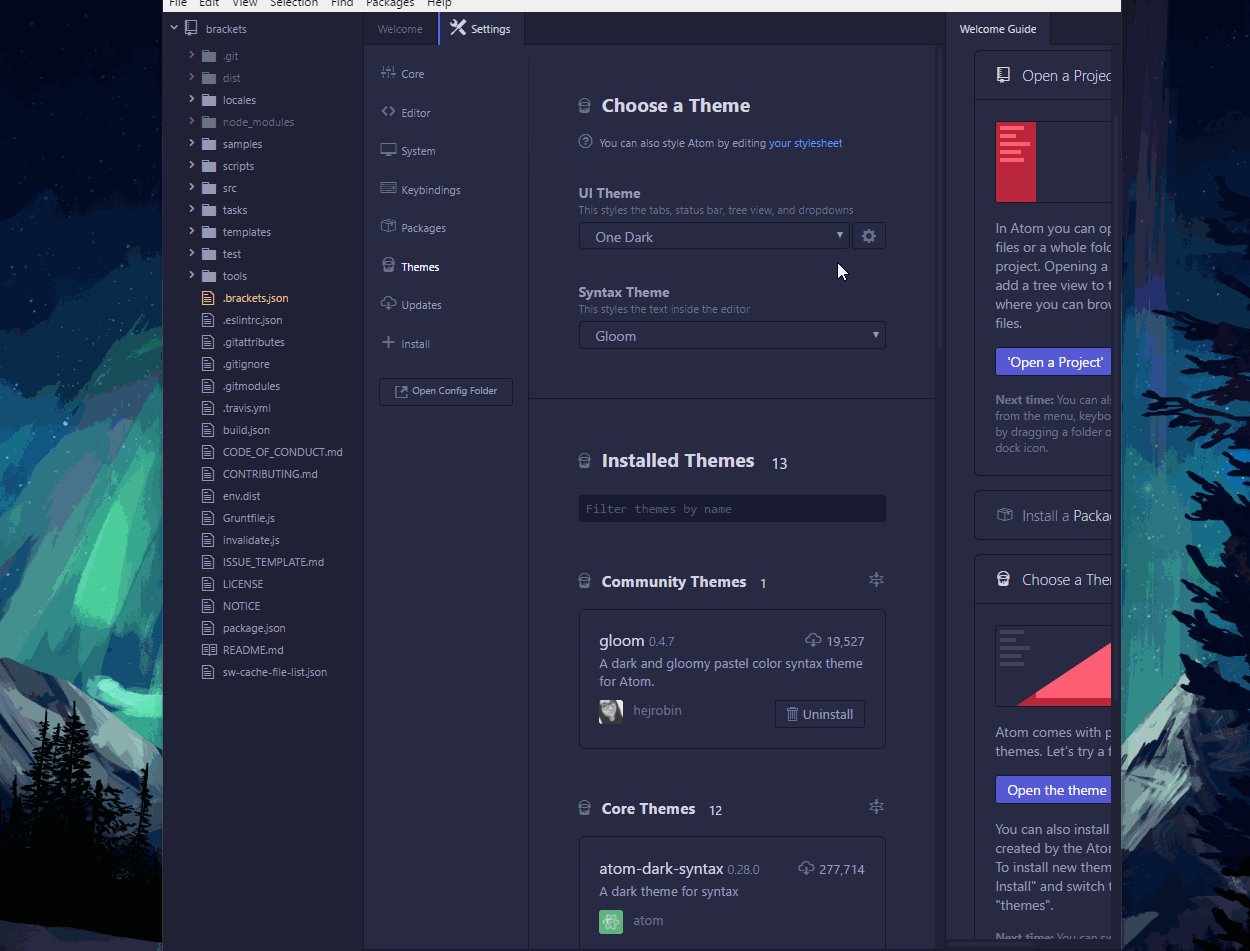
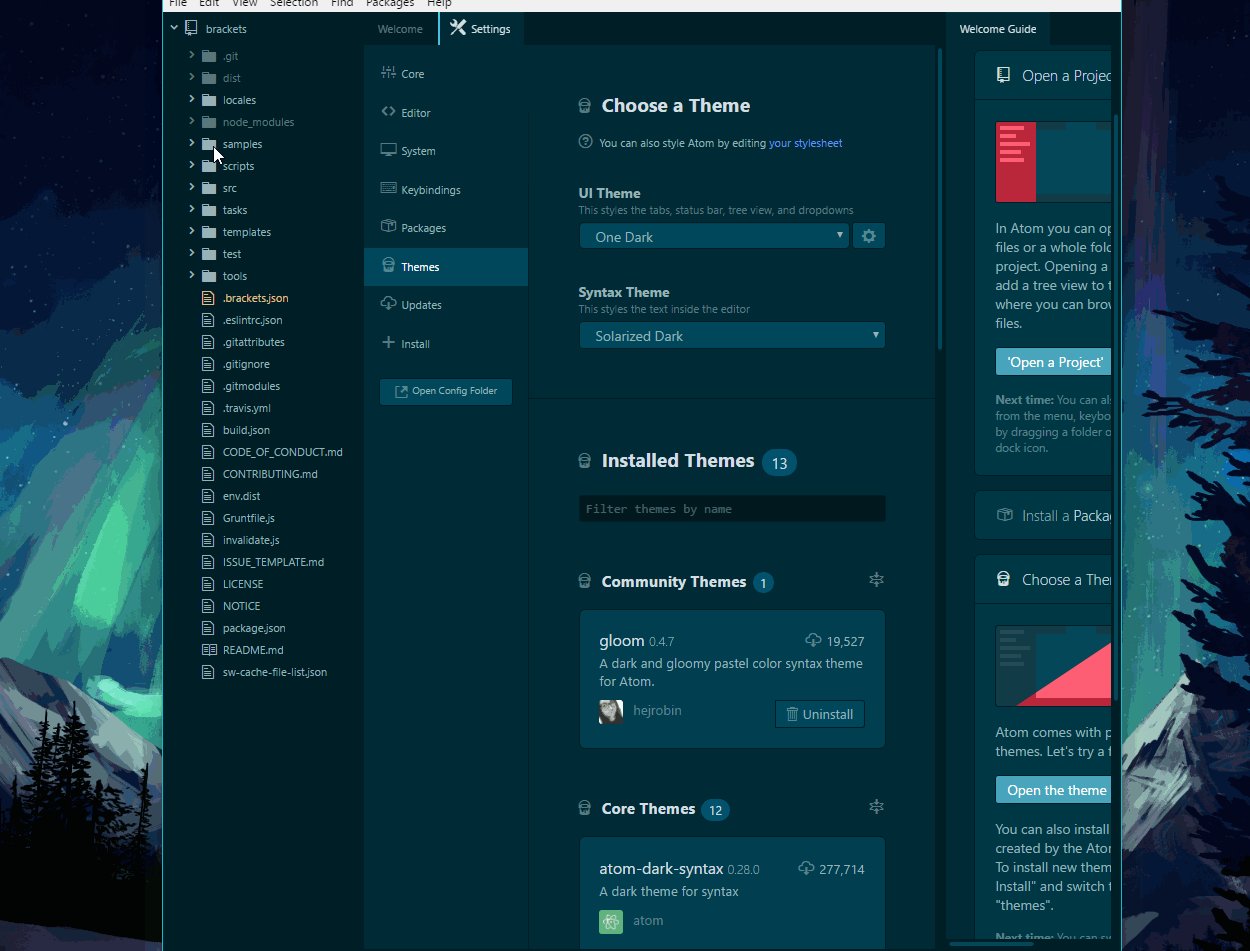
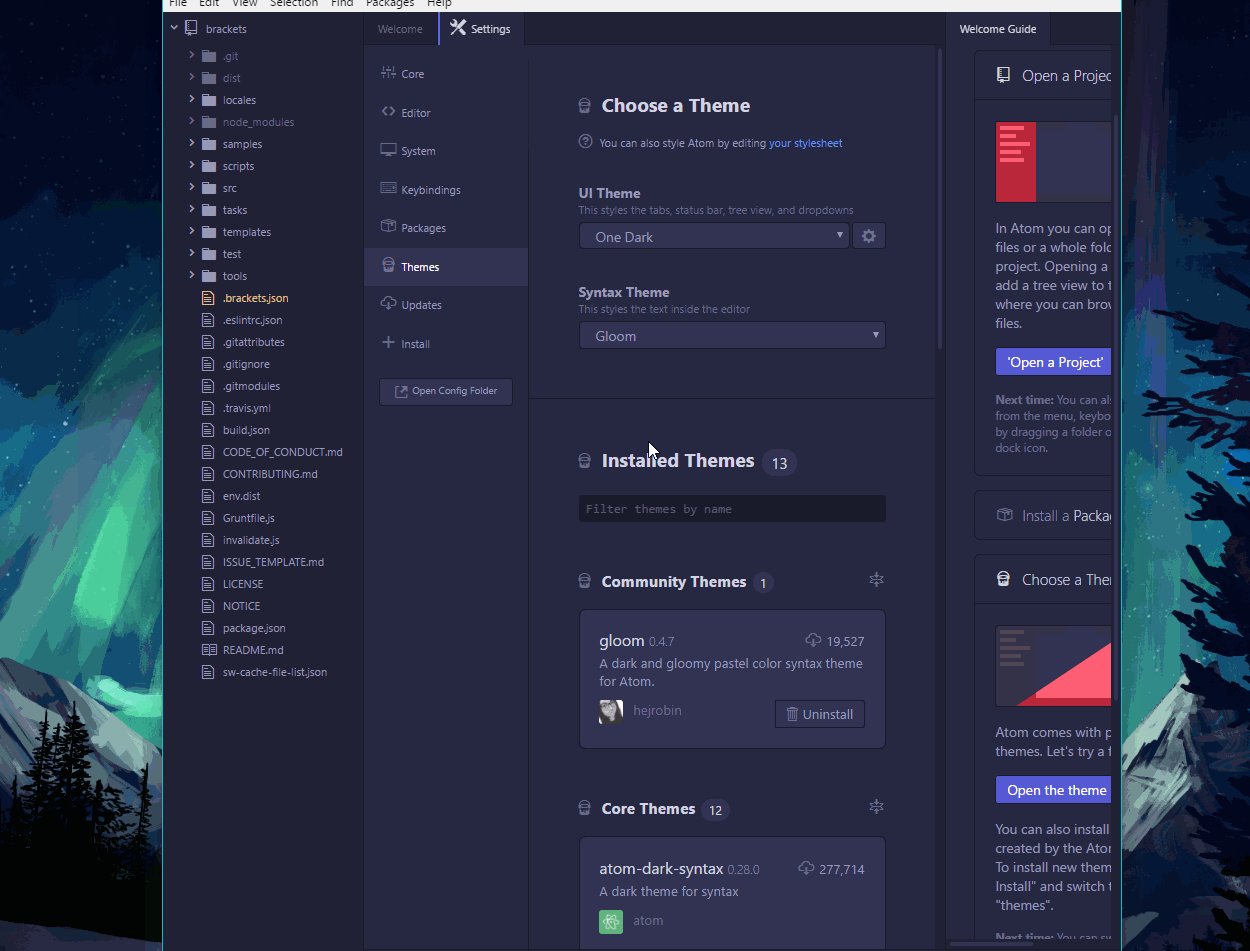
Theme package (Gloom):

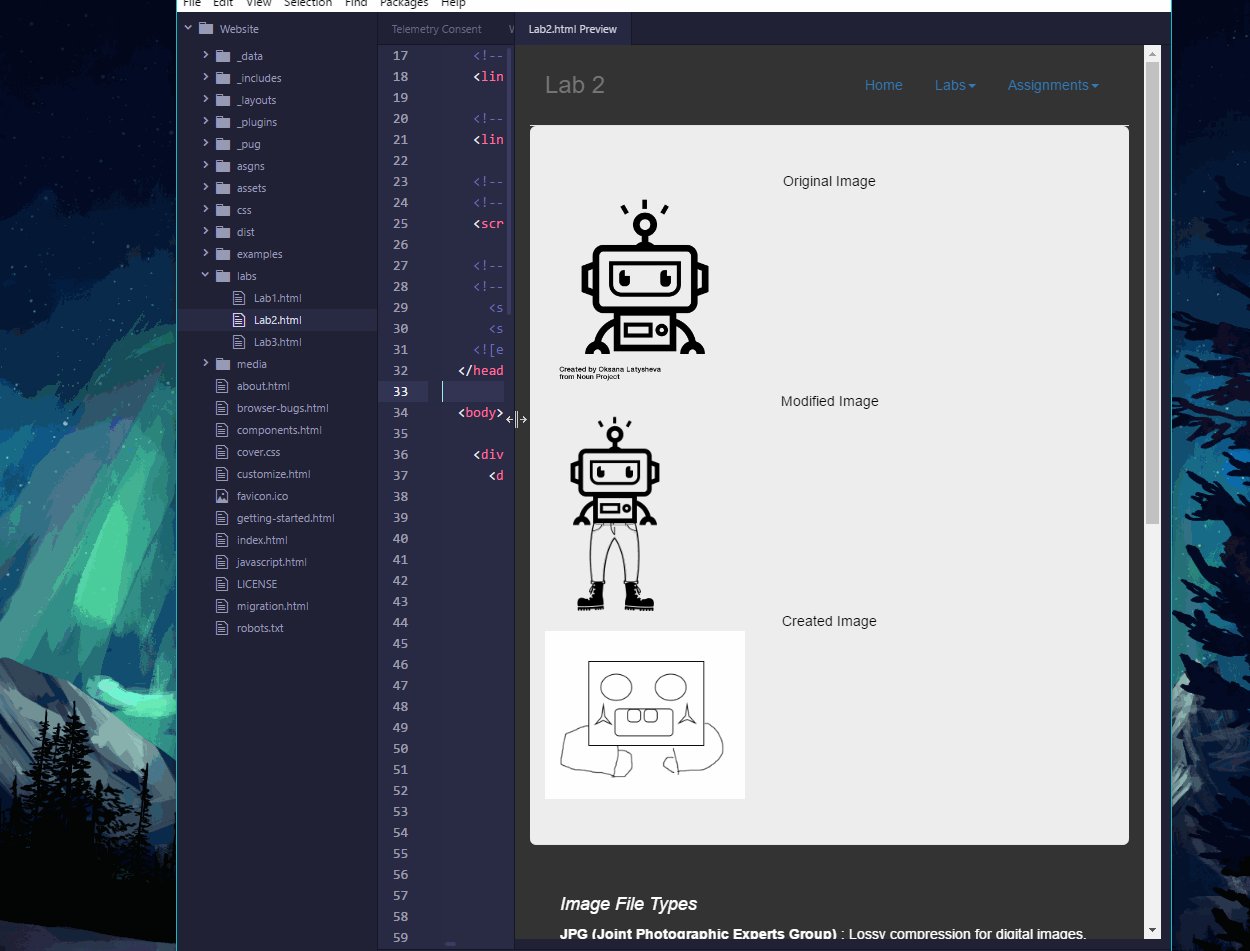
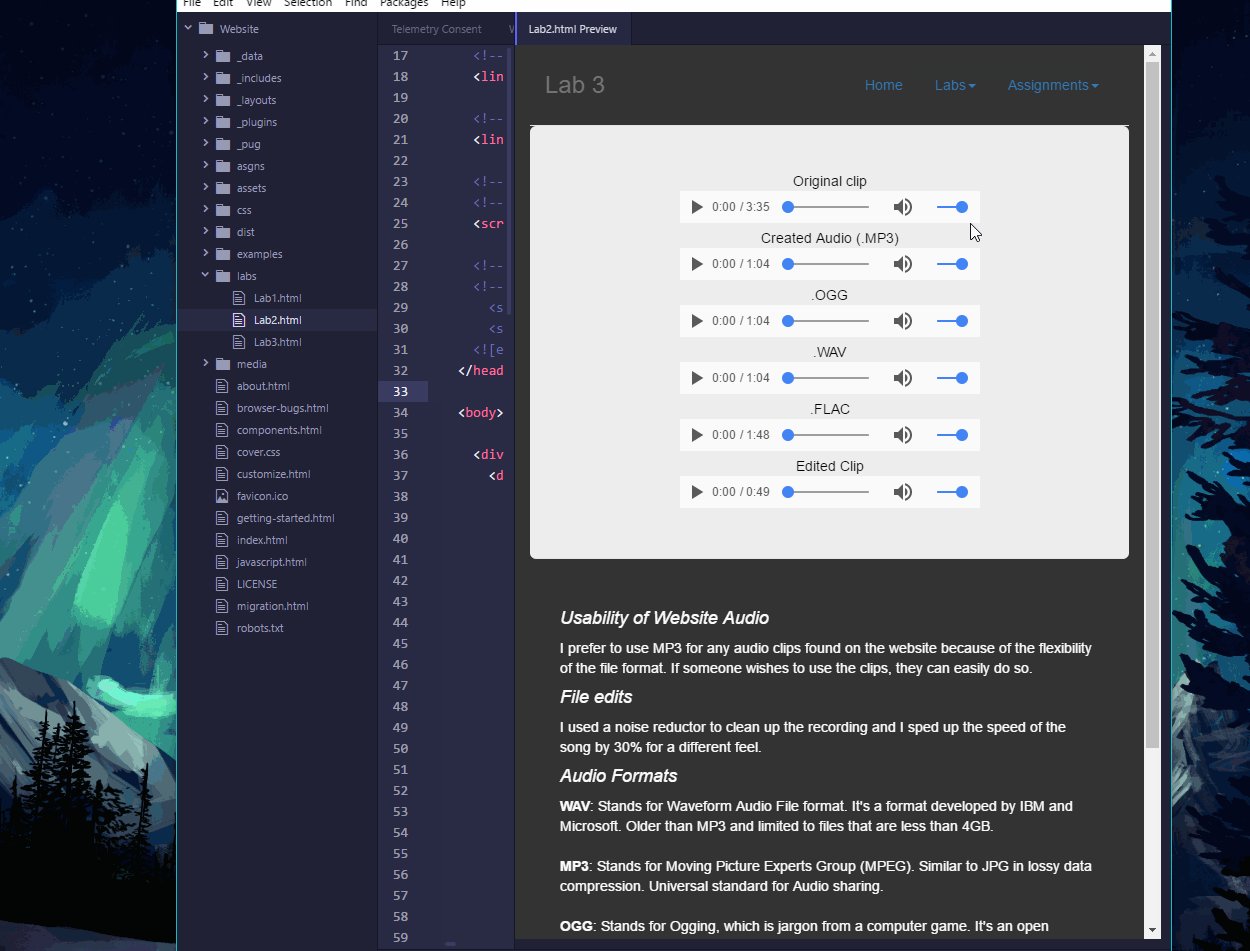
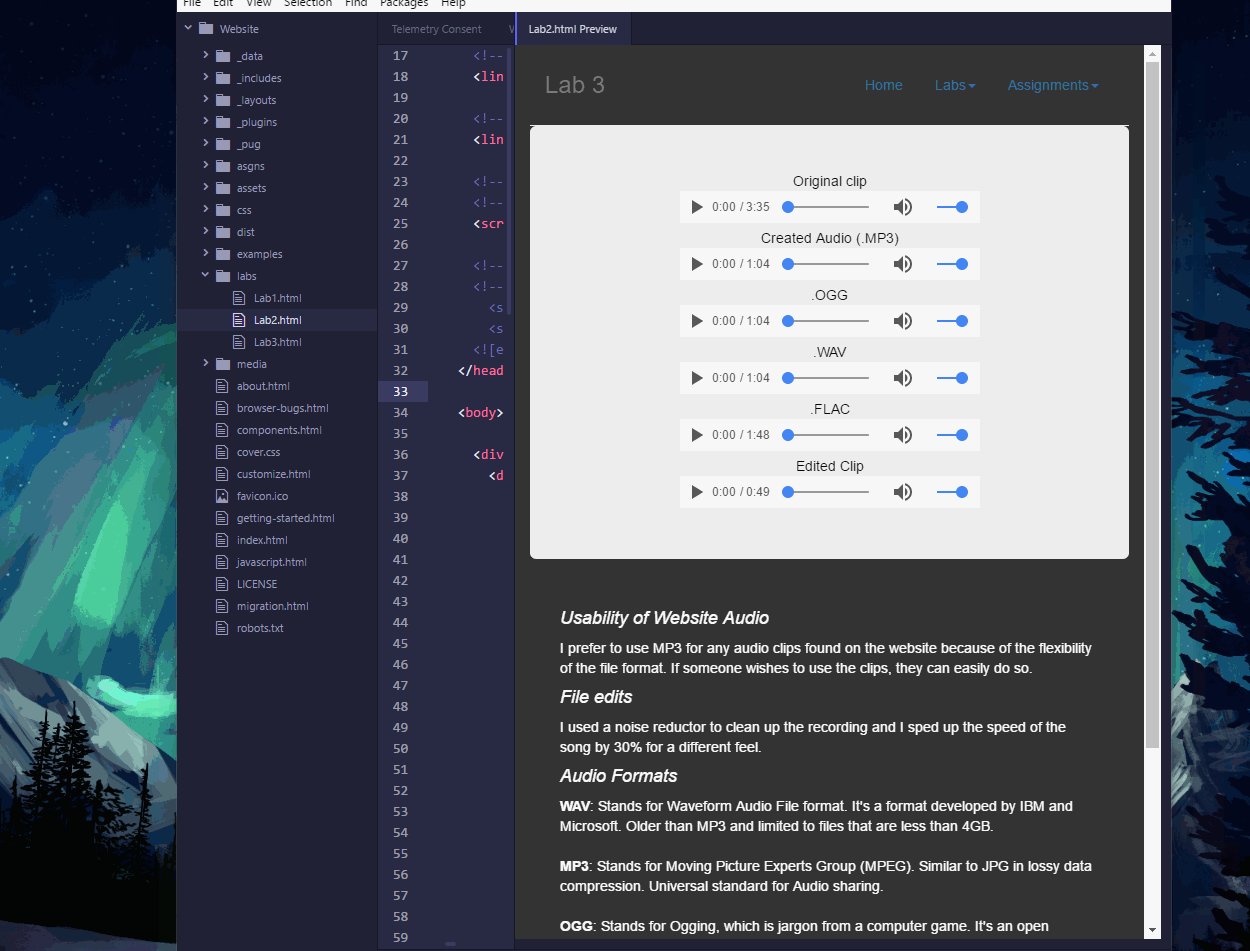
Here’s a pretty awesome extension that gives you a live HTML/CSS view (Ctrl-Shift-H):

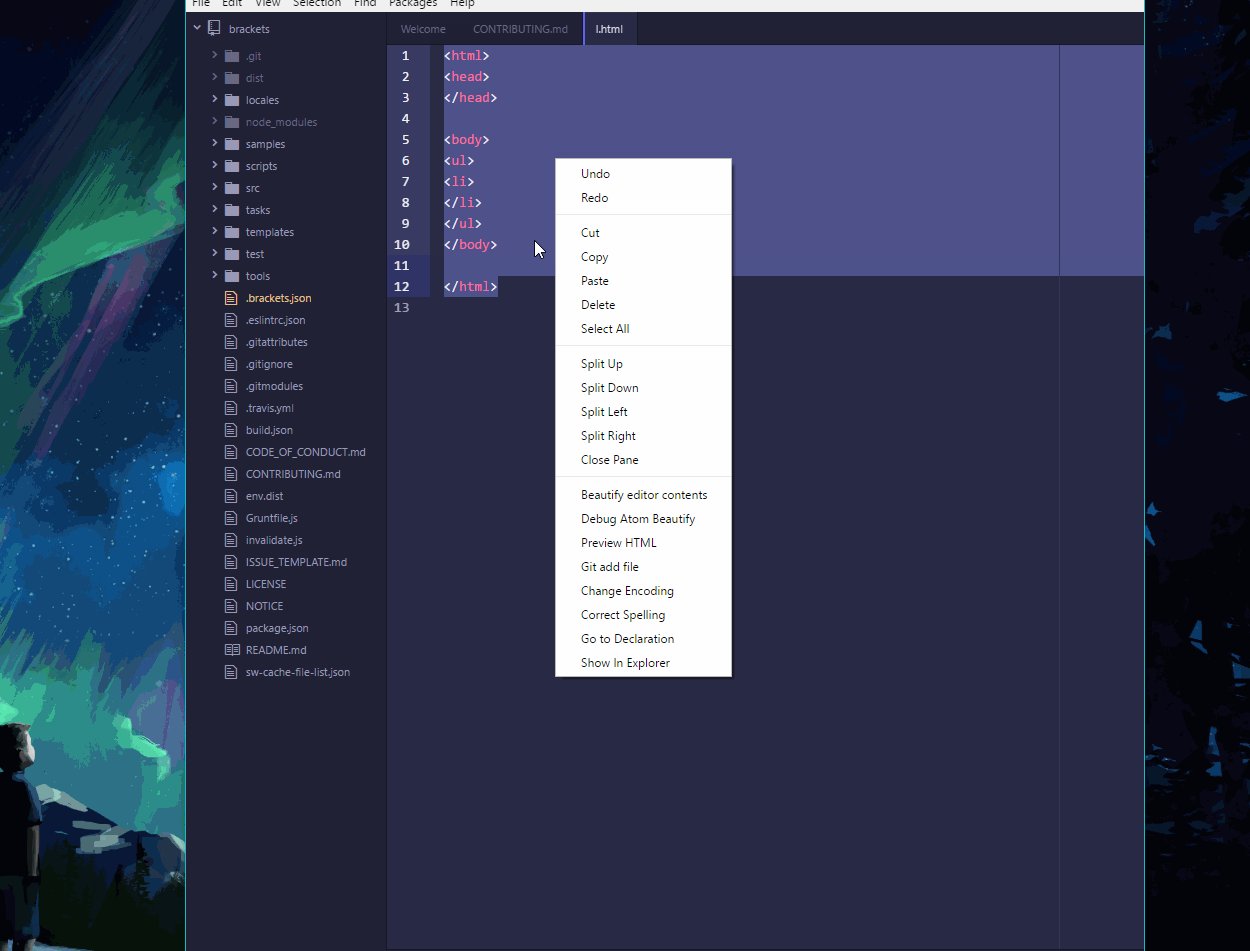
Beautifying code package:

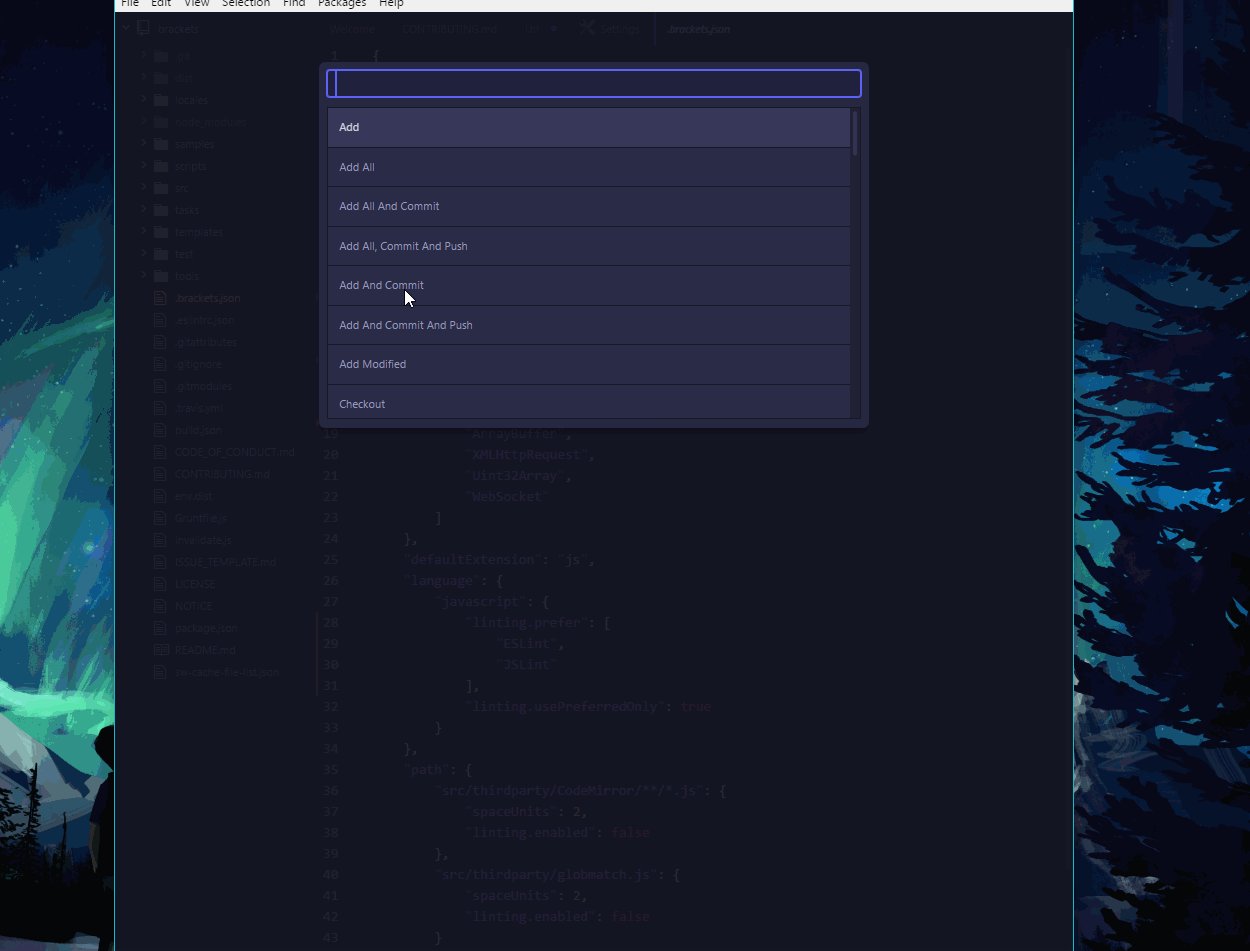
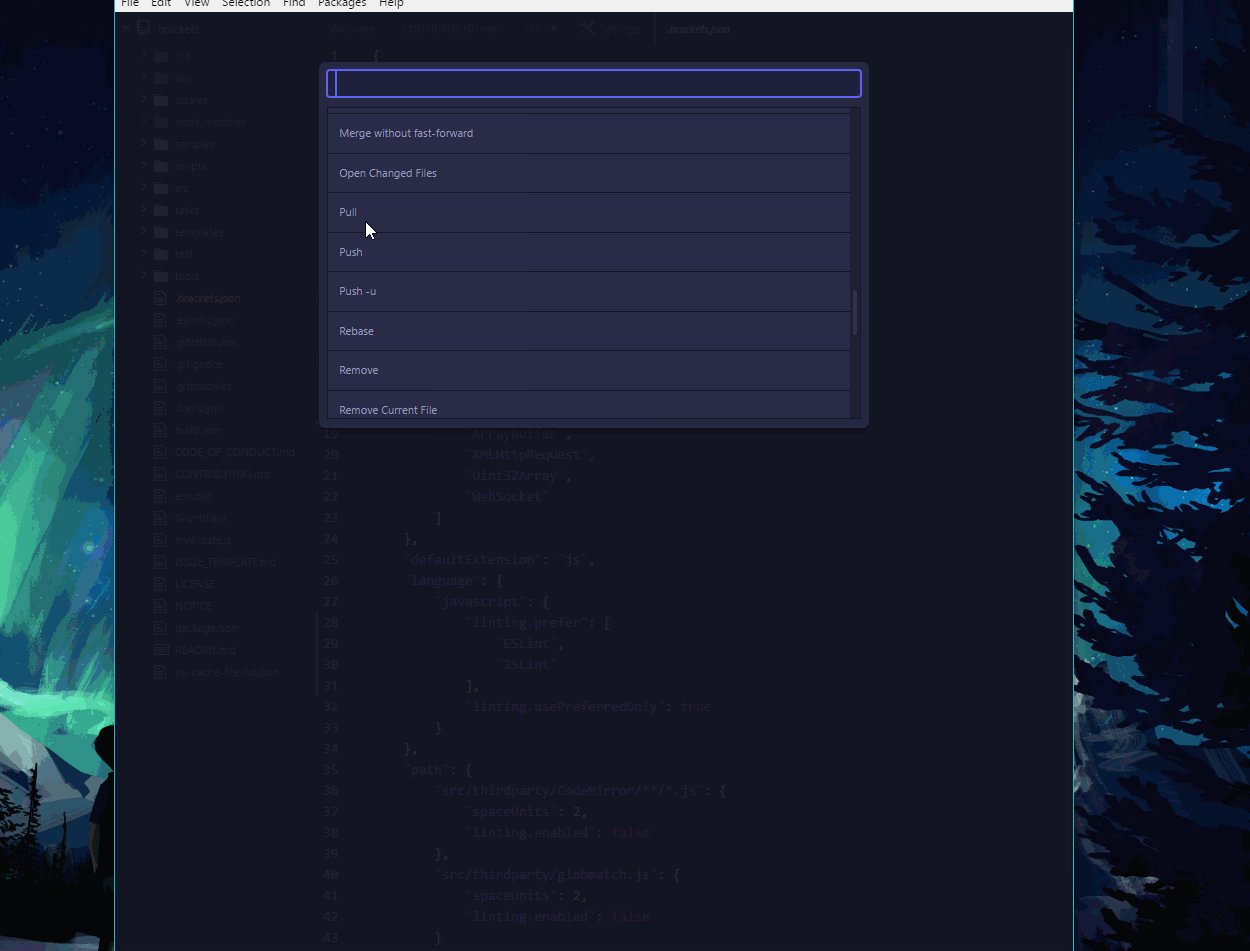
Doing Git things without Git:

Aaaaand finally, another sleek theme package! (Material) with a bonus [icon repackaging] (https://atom.io/packages/file-icons):